3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | ||
=== Einbindung einer Animation mit Video-Tag === | |||
Mit dem Video-Tag von LOOP ist es möglich die verwendete Animation in ihrer Größe anzupassen, sowie ein Vorschaubild einzufügen. | |||
'''Syntax:''' | |||
<code><loop_video source="biomass_to_liquid_des_gra_de.mp4" | |||
image="Biomass-to-liquid.jpg" | |||
width="500" height="430"> | |||
</loop_video></code> | |||
'''Ergebnis:''' | |||
<loop_video source="biomass_to_liquid_des_gra_de.mp4" | |||
image="Biomass-to-liquid.jpg" | |||
width="500" height="430"> | |||
</loop_video> | |||
=== Einbinden einer Animation mit Media-Tag === | |||
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] (<tt><nowiki><loop_media type="" ... > </nowiki></tt>) und den Datei-Tag (<tt><nowiki>[[file: ]]</nowiki></tt>) zur Darstellung des Videos in den Editor ein. | Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] (<tt><nowiki><loop_media type="" ... > </nowiki></tt>) und den Datei-Tag (<tt><nowiki>[[file: ]]</nowiki></tt>) zur Darstellung des Videos in den Editor ein. | ||
| Zeile 13: | Zeile 30: | ||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_media type="animation" title="Biomass to liquid" description="Studenmodul: Energietechnik"> | <code><loop_media type="animation" title="Biomass to liquid" description="Studenmodul: Energietechnik"> | ||
[[file:Biomass_to_liquid_des_gra_de.mp4]] | [[file:Biomass_to_liquid_des_gra_de.mp4|500px]] | ||
</loop_media></code> | </loop_media></code> | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik"> | <loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik"> | ||
[[file:biomass_to_liquid_des_gra_de.mp4]] | [[file:biomass_to_liquid_des_gra_de.mp4|500px]] | ||
</loop_media | </loop_media> | ||
Version vom 22. April 2016, 13:31 Uhr
Animationen können wie Videos im mp4-Format in LOOP eingebunden werden.
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich die verwendete Animation in ihrer Größe anzupassen, sowie ein Vorschaubild einzufügen.
Syntax:
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="Biomass-to-liquid.jpg"
width="500" height="430">
</loop_video>
Ergebnis:
Einbinden einer Animation mit Media-Tag[]
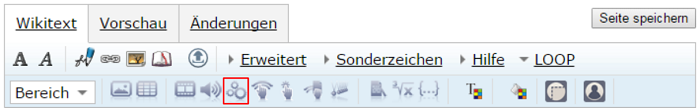
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins Medienverzeichnis (<loop_media type="" ... > ) und den Datei-Tag ([[file: ]]) zur Darstellung des Videos in den Editor ein.

Der generierte LOOP-Code mit einer Beispielanimation finden Sie im nachfolgenden Beispiel.
Syntax:
<loop_media type="animation" title="Biomass to liquid" description="Studenmodul: Energietechnik">
[[file:Biomass_to_liquid_des_gra_de.mp4|500px]]
</loop_media>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.