3.11.6 Klick-Interaktionen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 21: | Zeile 21: | ||
width="700px" height="350px"> | width="700px" height="350px"> | ||
</loop_zip> | </loop_zip> | ||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" copyright="Screenshot"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
=== Auszeichnung ins Medienverzeichnis === | === Auszeichnung ins Medienverzeichnis === | ||
Version vom 25. April 2016, 12:58 Uhr
Wie bei Rollover-Interaktionen werden Shockwave-Flashdateien (.swf) nicht länger für die Gestaltung und Einbindung in LOOP empfohlen.
LOOP setzt in Zukunft auf reine HTML5-Interaktionen, welche mit dem Tag
<loop_zip file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip>
eingebunden werden.
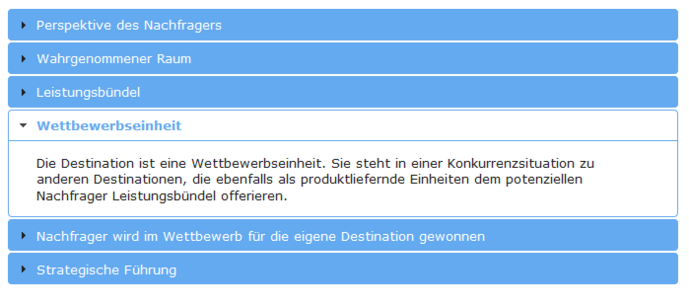
Im folgenden Beispiel sehen Sie die Einbindung einer Klick-Interaktion:
Syntax:
<loop_zip file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
Ergebnis:
Auszeichnung ins Medienverzeichnis[]
Soll die Klick-Interaktion im Medienverzeichnis aufgelistet werden, dann verwenden Sie folgende Bereichskennzeichnung.
Syntax:
<loop_media type="click" title="Definition Destination" description="Für weitere
Informationen klicken Sie bitte auf die Überschriften.">
<loop_zip file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
</loop_media>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.