3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 1: | Zeile 1: | ||
Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | ||
=== Einbindung einer Animation mit Video-Tag === | === Einbindung einer Animation mit Video-Tag === | ||
| Zeile 21: | Zeile 21: | ||
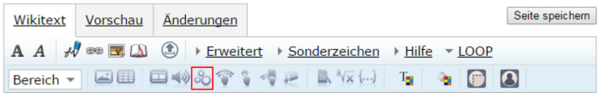
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] <tt><code><loop_media type="anmation" ... </loop_media> </code></tt> und den Datei-Tag <tt><code>[[file: ...]]</code></tt> zur Darstellung des Videos in den Editor ein. | Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] <tt><code><loop_media type="anmation" ... </loop_media> </code></tt> und den Datei-Tag <tt><code>[[file: ...]]</code></tt> zur Darstellung des Videos in den Editor ein. | ||
<loop_figure> | <loop_figure> | ||
[[Datei:loop_seiteneditor_loop-untermenue_medienelement_animation.png| | [[Datei:loop_seiteneditor_loop-untermenue_medienelement_animation.png|600px]] | ||
<loop_title> </loop_title> | <loop_title> </loop_title> | ||
<loop_description> </loop_description> | <loop_description> </loop_description> | ||
</loop_figure> | </loop_figure> | ||
Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags <tt><nowiki>[[file: ... ]]</nowiki></tt> den Loop_video-Tag (<tt><code><loop_video source="" ... </loop_video></code></tt>. | |||
==== Datei-Tag ==== | ==== Datei-Tag ==== | ||
Version vom 18. Mai 2016, 14:30 Uhr
Animationen können wie Videos im mp4-Format in LOOP eingebunden werden.
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich, die Animation in Breite und Höhe width="500" height="430" anzupassen, sowie ein Vorschaubild image="Biomass-to-liquid.jpg" einzufügen.
Syntax:
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="Biomass-to-liquid.jpg"
width="500" height="430">
</loop_video>
Ergebnis:
Einbinden einer Animation mit Media-Tag[]
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins Medienverzeichnis <loop_media type="anmation" ... </loop_media> und den Datei-Tag [[file: ...]] zur Darstellung des Videos in den Editor ein.

Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags [[file: ... ]] den Loop_video-Tag (<loop_video source="" ... </loop_video>.
Datei-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studenmodul: Energietechnik">
[[file:Biomass_to_liquid_des_gra_de.mp4]]
</loop_media>
Ergebnis:
Loop_video-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studienmodul: Energietechnik">
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="" width="500" height="430">
</loop_video>
</loop_media>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.