3.2 Texte mit dem Editor formatieren
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
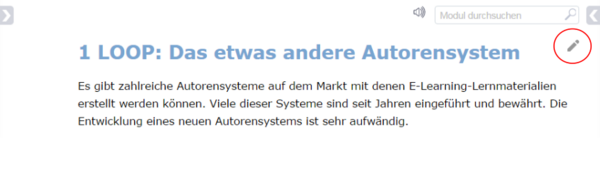
<loop_figure title="Buttons um in das Bearbeitungsfeld zu wechseln (rote Markierung)."> | <loop_figure title="Buttons um in das Bearbeitungsfeld zu wechseln (rote Markierung)."> | ||
[[file:Seite_bearbeiten_1a.png|600px]] | [[file:Seite_bearbeiten_1a.png|600px]] | ||
----<br \><br \> | |||
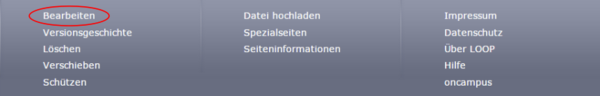
[[file:Seite_bearbeiten_2a.png|600px]] | [[file:Seite_bearbeiten_2a.png|600px]] | ||
</loop_figure> | </loop_figure> | ||
| Zeile 9: | Zeile 10: | ||
'''Das Bearbeitungsfeld'''<br \> | '''Das Bearbeitungsfeld'''<br \> | ||
Im Bearbeitungsfeld, sprich der Registerkarte "Wikitext", erstellen Sie ihre Seite unter Nutzung der Wiki-Markup-Syntax sowie einfacher HTML-Tags. | Im Bearbeitungsfeld, sprich der Registerkarte "Wikitext", erstellen Sie ihre Seite unter Nutzung der Wiki-Markup-Syntax sowie einfacher HTML-Tags. | ||
<loop_figure title="Das Bearbeitungsfeld"> | <loop_figure title="Das Bearbeitungsfeld"> | ||
| Zeile 15: | Zeile 16: | ||
</loop_figure> | </loop_figure> | ||
Der dunkelgrau unterlegte Bereich "Datei(en) hier ablegen" stellt eine Schnittstelle zum Datei-Upload dar. Per Drag'und'Drop können Sie ausgewählte Dateien in das graue Feld hineinziehen und mittels Bestätigung hochladen . | |||
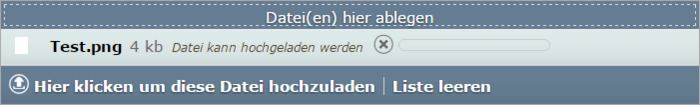
<loop_figure title="Datei-Upload."> | |||
[[file:Datei_Upload1.png|700px]] | |||
<br \><br \> | |||
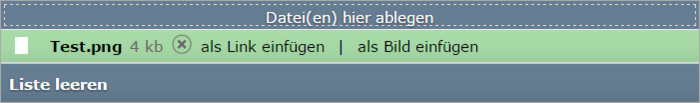
[[file:Datei_Upload2.png|700px]] | |||
</loop_figure> | |||
'''Der Seiteneditor''' | '''Der Seiteneditor''' | ||
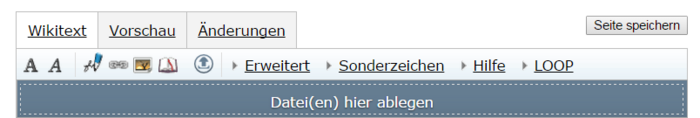
In folgender Abbildung sehen Sie den Seiteneditor mit den Registerkarten "Wikitext", "Vorschau" und "Änderungen". Des Weiteren befinden sich die eingeklappte Untermenüs "Erweitert", "Sonderzeichen", "Hilfe", sowie "LOOP" im Interface. Das Untermenue "Erweitert" wird in | |||
<loop_figure title="Der Seiteneditor und seine Grundfunktionen"> | <loop_figure title="Der Seiteneditor und seine Grundfunktionen"> | ||
[[file:Seite_bearbeiten_3s.png|700px]] | [[file:Seite_bearbeiten_3s.png|700px]] | ||
</loop_figure> | </loop_figure> | ||
- | '''Funktion des Editors" | ||
- Registerkarten Kurzvorstellung | |||
- Fett, Kursiv, Zwischenüberschriften, hoch- und tiefgestellt, Sonderzeichen, Listen, Einrückungen, Textfarbe etc. | - Fett, Kursiv, Zwischenüberschriften, hoch- und tiefgestellt, Sonderzeichen, Listen, Einrückungen, Textfarbe etc. | ||
Version vom 10. November 2015, 17:03 Uhr
Sie möchten eine Seite anlegen und bearbeiten. Gehen Sie über den oberen rechten Button ("Abschnitt bearbeiten" - Stiftsymbol) oder über den unteren Button ("Bearbeiten") um in das Bearbeitungsfeld zu wechseln.


Ihre Ansicht wechselt in das Bearbeitungsfeld "Wikitext" mit angeschlossenem Seiteneditor.
Das Bearbeitungsfeld
Im Bearbeitungsfeld, sprich der Registerkarte "Wikitext", erstellen Sie ihre Seite unter Nutzung der Wiki-Markup-Syntax sowie einfacher HTML-Tags.
Der dunkelgrau unterlegte Bereich "Datei(en) hier ablegen" stellt eine Schnittstelle zum Datei-Upload dar. Per Drag'und'Drop können Sie ausgewählte Dateien in das graue Feld hineinziehen und mittels Bestätigung hochladen .


Der Seiteneditor In folgender Abbildung sehen Sie den Seiteneditor mit den Registerkarten "Wikitext", "Vorschau" und "Änderungen". Des Weiteren befinden sich die eingeklappte Untermenüs "Erweitert", "Sonderzeichen", "Hilfe", sowie "LOOP" im Interface. Das Untermenue "Erweitert" wird in

Funktion des Editors" - Registerkarten Kurzvorstellung
- Fett, Kursiv, Zwischenüberschriften, hoch- und tiefgestellt, Sonderzeichen, Listen, Einrückungen, Textfarbe etc.
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.