3.11.4 Animationen einbinden
| [unmarkierte Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
LOOP2 Upgrade |
||
| (26 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | ||
=== Einbindung einer Animation mit Video-Tag === | |||
Mit dem Video-Tag von LOOP ist es möglich, die Animation in Breite und Höhe <tt>width="500" height="430"</tt> anzupassen, sowie ein Vorschaubild <tt>image="Biomass-to-liquid.jpg"</tt> einzufügen. | |||
'''Syntax:''' | |||
<code><loop_video source="biomass_to_liquid_des_gra_de.mp4" | |||
image="Biomass-to-liquid.jpg" | |||
width="500" height="430"> | |||
</loop_video></code> | |||
'''Ergebnis:''' | |||
<loop_video source="biomass_to_liquid_des_gra_de.mp4" | |||
image="Biomass-to-liquid.jpg" | |||
width="500" height="430"> | |||
</loop_video> | |||
<loop_figure> | |||
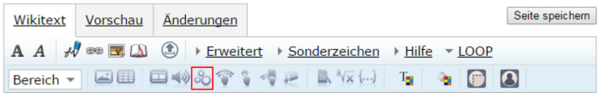
[[Datei:loop_seiteneditor_loop-untermenue_medienelement_animation.png]] | === Einbinden einer Animation mit Media-Tag === | ||
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] <tt><code><loop_media type="anmation" ... </loop_media id="5fd759def0807"> </code></tt> und den Datei-Tag <tt><code>[[file:Dateiname.mp4]]</code></tt> zur Darstellung des Videos in den Editor ein. | |||
<loop_figure id="5fd759def080f"> | |||
[[Datei:loop_seiteneditor_loop-untermenue_medienelement_animation.png|600px]] | |||
<loop_title> </loop_title> | <loop_title> </loop_title> | ||
<loop_description> </loop_description> | <loop_description> </loop_description> | ||
</loop_figure> | </loop_figure> | ||
Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags <tt><code>[[file:Dateiname.mp4]]</code></tt> den Loop_video-Tag <tt><code><loop_video source="Dateiname.mp4" ... </loop_video></code></tt>. | |||
==== Datei-Tag ==== | |||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_media type="animation" title="Biomass to liquid" description="Studenmodul: Energietechnik"> | <code><loop_media type="animation" title="Biomass to liquid" | ||
description="Studenmodul: Energietechnik" id="5fd759def0815"> | |||
[[file:Biomass_to_liquid_des_gra_de.mp4]] | [[file:Biomass_to_liquid_des_gra_de.mp4]] | ||
</loop_media></code> | </loop_media></code> | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_media type="animation" title="Biomass to liquid" description=" | <loop_media type="animation" title="Biomass to liquid" | ||
[[file: | description="Studenmodul: Energietechnik" id="5fd759def081a"> | ||
</loop_media> | [[file:Biomass_to_liquid_des_gra_de.mp4]] | ||
</loop_media> | |||
==== Loop_video-Tag ==== | |||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_video source="biomass_to_liquid_des_gra_de.mp4" | <code><loop_media type="animation" title="Biomass to liquid" | ||
image=" | description="Studienmodul: Energietechnik" id="5fd759def081e"> | ||
width="500" height="430"> | <loop_video source="biomass_to_liquid_des_gra_de.mp4" | ||
</loop_video></code> | image="" width="500" height="430"> | ||
</loop_video> | |||
</loop_media> | |||
</code> | |||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik" id="5fd759def0822"> | |||
<loop_video source="biomass_to_liquid_des_gra_de.mp4" | <loop_video source="biomass_to_liquid_des_gra_de.mp4" | ||
image=" | image="" width="500" height="430"> | ||
width="500" height="430"> | |||
</loop_video> | </loop_video> | ||
</loop_media> | |||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Animationen können wie Videos im mp4-Format in LOOP eingebunden werden.
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich, die Animation in Breite und Höhe width="500" height="430" anzupassen, sowie ein Vorschaubild image="Biomass-to-liquid.jpg" einzufügen.
Syntax:
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="Biomass-to-liquid.jpg"
width="500" height="430">
</loop_video>
Ergebnis:
Einbinden einer Animation mit Media-Tag[]
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins Medienverzeichnis <loop_media type="anmation" ... </loop_media id="5fd759def0807"> und den Datei-Tag [[file:Dateiname.mp4]] zur Darstellung des Videos in den Editor ein.

Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags [[file:Dateiname.mp4]] den Loop_video-Tag <loop_video source="Dateiname.mp4" ... </loop_video>.
Datei-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studenmodul: Energietechnik" id="5fd759def0815">
[[file:Biomass_to_liquid_des_gra_de.mp4]]
</loop_media>
Ergebnis:
Loop_video-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studienmodul: Energietechnik" id="5fd759def081e">
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="" width="500" height="430">
</loop_video>
</loop_media>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.