3.11.4 Animationen einbinden
| [unmarkierte Version] | [gesichtete Version] |
LOOP2 Upgrade |
|||
| (7 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | Animationen können wie [[Videos einbinden|Videos]] im mp4-Format in LOOP eingebunden werden. | ||
=== Einbindung einer Animation mit Video-Tag === | === Einbindung einer Animation mit Video-Tag === | ||
| Zeile 16: | Zeile 16: | ||
width="500" height="430"> | width="500" height="430"> | ||
</loop_video> | </loop_video> | ||
=== Einbinden einer Animation mit Media-Tag === | === Einbinden einer Animation mit Media-Tag === | ||
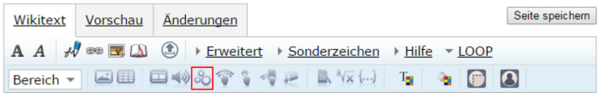
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] | Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] <tt><code><loop_media type="anmation" ... </loop_media id="5fd759def0807"> </code></tt> und den Datei-Tag <tt><code>[[file:Dateiname.mp4]]</code></tt> zur Darstellung des Videos in den Editor ein. | ||
<loop_figure> | <loop_figure id="5fd759def080f"> | ||
[[Datei:loop_seiteneditor_loop-untermenue_medienelement_animation.png| | [[Datei:loop_seiteneditor_loop-untermenue_medienelement_animation.png|600px]] | ||
<loop_title> </loop_title> | <loop_title> </loop_title> | ||
<loop_description> </loop_description> | <loop_description> </loop_description> | ||
</loop_figure> | </loop_figure> | ||
Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags <tt><code>[[file:Dateiname.mp4]]</code></tt> den Loop_video-Tag <tt><code><loop_video source="Dateiname.mp4" ... </loop_video></code></tt>. | |||
==== Datei-Tag ==== | ==== Datei-Tag ==== | ||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_media type="animation" title="Biomass to liquid" | <code><loop_media type="animation" title="Biomass to liquid" | ||
description="Studenmodul: Energietechnik"> | description="Studenmodul: Energietechnik" id="5fd759def0815"> | ||
[[file:Biomass_to_liquid_des_gra_de.mp4]] | [[file:Biomass_to_liquid_des_gra_de.mp4]] | ||
</loop_media></code> | </loop_media></code> | ||
| Zeile 39: | Zeile 41: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_media type="animation" title="Biomass to liquid" | <loop_media type="animation" title="Biomass to liquid" | ||
description="Studenmodul: Energietechnik"> | description="Studenmodul: Energietechnik" id="5fd759def081a"> | ||
[[file:Biomass_to_liquid_des_gra_de.mp4]] | [[file:Biomass_to_liquid_des_gra_de.mp4]] | ||
</loop_media> | </loop_media> | ||
| Zeile 49: | Zeile 51: | ||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_media type="animation" title="Biomass to liquid" | <code><loop_media type="animation" title="Biomass to liquid" | ||
description="Studienmodul: Energietechnik"> | description="Studienmodul: Energietechnik" id="5fd759def081e"> | ||
<loop_video source="biomass_to_liquid_des_gra_de.mp4" | <loop_video source="biomass_to_liquid_des_gra_de.mp4" | ||
image="" width="500" height="430"> | image="" width="500" height="430"> | ||
| Zeile 58: | Zeile 60: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik"> | <loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik" id="5fd759def0822"> | ||
<loop_video source="biomass_to_liquid_des_gra_de.mp4" | <loop_video source="biomass_to_liquid_des_gra_de.mp4" | ||
image="" width="500" height="430"> | image="" width="500" height="430"> | ||
</loop_video> | </loop_video> | ||
</loop_media> | </loop_media> | ||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Animationen können wie Videos im mp4-Format in LOOP eingebunden werden.
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich, die Animation in Breite und Höhe width="500" height="430" anzupassen, sowie ein Vorschaubild image="Biomass-to-liquid.jpg" einzufügen.
Syntax:
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="Biomass-to-liquid.jpg"
width="500" height="430">
</loop_video>
Ergebnis:
Einbinden einer Animation mit Media-Tag[]
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins Medienverzeichnis <loop_media type="anmation" ... </loop_media id="5fd759def0807"> und den Datei-Tag [[file:Dateiname.mp4]] zur Darstellung des Videos in den Editor ein.

Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags [[file:Dateiname.mp4]] den Loop_video-Tag <loop_video source="Dateiname.mp4" ... </loop_video>.
Datei-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studenmodul: Energietechnik" id="5fd759def0815">
[[file:Biomass_to_liquid_des_gra_de.mp4]]
</loop_media>
Ergebnis:
Loop_video-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studienmodul: Energietechnik" id="5fd759def081e">
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="" width="500" height="430">
</loop_video>
</loop_media>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.