3.11.6 Klick-Interaktionen einbinden
| [unmarkierte Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Added scale=true to loop_zip |
||
| (23 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<loop_area type="notice">Wie bei [[Rollover-Interaktionen einbinden|Rollover-Interaktionen]] werden Shockwave-Flashdateien (.swf) nicht länger für die Gestaltung und Einbindung in LOOP empfohlen. <br /> | |||
<code> | |||
< | LOOP setzt in Zukunft auf reine '''HTML5-Interaktionen''', welche mit dem Tag | ||
[[file: | |||
</ | <tt><nowiki><loop_zip scale="true" file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip></nowiki></tt> | ||
eingebunden werden. | |||
</loop_area> | |||
Im folgenden Beispiel sehen Sie die Einbindung einer Klick-Interaktion: | |||
'''Syntax:''' | |||
<code><loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | |||
width="700px" height="350px"> | |||
</loop_zip> | |||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" | |||
copyright="Screenshot" id="5fd759ebd772d"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
</code> | </code> | ||
'''Ergebnis:''' | |||
<loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | |||
width="700px" height="350px"> | |||
</loop_zip> | |||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" copyright="Screenshot" id="5fd759ebd7736"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
== Auszeichnung ins Medienverzeichnis == | |||
Soll die Klick-Interaktion im Medienverzeichnis aufgelistet werden, dann verwenden Sie folgende Bereichskennzeichnung. | |||
'''Syntax:''' | |||
<code> | <code> | ||
<loop_media type="click" title="Definition Destination" description="Für weitere Informationen klicken Sie bitte auf die Überschriften."> <loop_zip file="begriff_destination_1_pro_igr_de.zip" | <loop_media type="click" title="Definition Destination" | ||
description="Für weitere | |||
Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd773d"> | |||
<loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | start="begriff_destination_1.html" | ||
width="700px" height="350px"> | width="700px" height="350px"> | ||
</loop_zip></loop_media> | </loop_zip> | ||
<loop_print> | </loop_media> | ||
<loop_figure title=" | <loop_print> | ||
<loop_figure title="Klick - Interaktion" show_copyright="true" | |||
copyright="Screenshot" id="5fd759ebd7742"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | </loop_figure> | ||
</loop_print> | |||
</code> | </code> | ||
'''Ergebnis:''' | |||
<loop_media type="click" title="Definition Destination" description="Für weitere Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd7746"> | |||
<loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | |||
start="begriff_destination_1.html" | |||
width="700px" height="350px"> | |||
</loop_zip> | |||
</loop_media> | |||
<loop_print> | |||
<loop_figure title="Klick - Interaktion" show_copyright="true" copyright="Screenshot" id="5fd759ebd774b"> | |||
[[file:klick-interaktion.png|689px]] | |||
</loop_figure> | |||
</loop_print> | |||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Wie bei Rollover-Interaktionen werden Shockwave-Flashdateien (.swf) nicht länger für die Gestaltung und Einbindung in LOOP empfohlen.
LOOP setzt in Zukunft auf reine HTML5-Interaktionen, welche mit dem Tag
<loop_zip scale="true" file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip>
eingebunden werden.
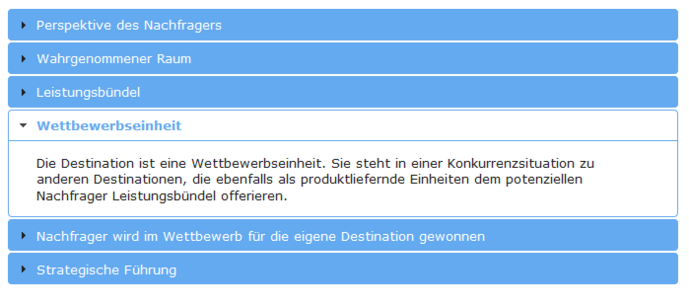
Im folgenden Beispiel sehen Sie die Einbindung einer Klick-Interaktion:
Syntax:
<loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
<loop_print>
<loop_figure title="Klick - Interaktion" show_copyright="true"
copyright="Screenshot" id="5fd759ebd772d">
[[file:klick-interaktion.png|689px]]
</loop_figure>
</loop_print>
Ergebnis:
Auszeichnung ins Medienverzeichnis[]
Soll die Klick-Interaktion im Medienverzeichnis aufgelistet werden, dann verwenden Sie folgende Bereichskennzeichnung.
Syntax:
<loop_media type="click" title="Definition Destination"
description="Für weitere
Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd773d">
<loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
</loop_media>
<loop_print>
<loop_figure title="Klick - Interaktion" show_copyright="true"
copyright="Screenshot" id="5fd759ebd7742">
[[file:klick-interaktion.png|689px]]
</loop_figure>
</loop_print>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.