3.5 Links (intern und extern) erstellen
| [unmarkierte Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
LOOP2 Upgrade |
||
| (79 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
In LOOP gibt es verschiedene Arten von Links. Es gibt interne Links, externe Links zu anderen Webseiten und InterWiki Links in andere | In LOOP gibt es verschiedene Arten von Links. Es gibt '''interne Links''', '''externe Links''' zu anderen Webseiten und '''[https://www.mediawiki.org/wiki/Help:Links/de#Interwiki_links InterWiki Links]''' in andere Wikis. | ||
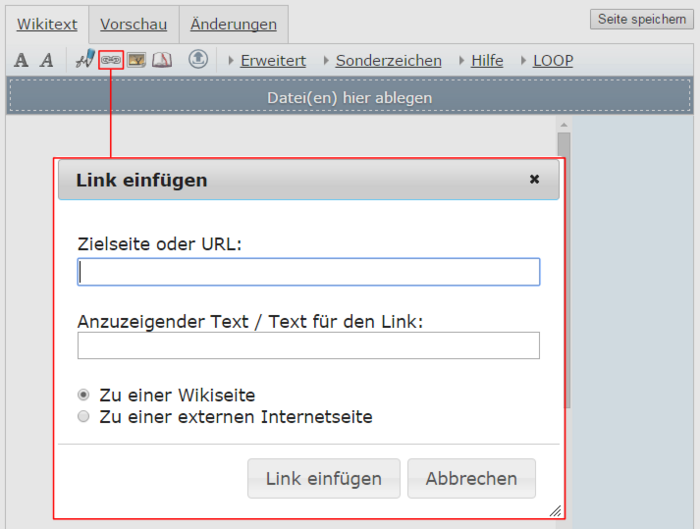
Links zu internen, sowie externen Seiten oder Dokumenten, erstellen Sie mit dem Bearbeitungsfeld "Link". Dabei geben Sie zuerst die entsprechende URL der Seite oder des Dokumentes an, danach geben Sie die Schreibweise des Links auf der LOOP-Seite an. Nach dem Speichern der Seite wird der Link unterstrichen angezeigt. | Links zu internen, sowie externen Seiten oder Dokumenten, erstellen Sie mit dem Bearbeitungsfeld "Link einfügen". Dabei geben Sie zuerst die entsprechende URL der Seite oder des Dokumentes an, danach geben Sie die Schreibweise des Links auf der LOOP-Seite an. Nach dem Speichern der Seite wird der Link unterstrichen angezeigt. | ||
<loop_figure> | <loop_figure id="5fd759ed2a482"> | ||
[[file:loop_seiteneditor_link_marked.png|700px]] | [[file:loop_seiteneditor_link_marked.png|700px]] | ||
<loop_title>Seiteneditor - Link</loop_title> | <loop_title>Seiteneditor - Link</loop_title> | ||
| Zeile 15: | Zeile 15: | ||
Möchten Sie auf eine interne LOOP-Seite verlinken | Möchten Sie auf eine interne LOOP-Seite verlinken | ||
<loop_table> | <loop_table title="Interne Links erstellen" id="5fd759ed2a48b"> | ||
{|class="wikitable" | {|class="wikitable" style="font-size:14px;" | ||
|- | |- | ||
| style="width:230px"| '''Beschreibung''' | | style="width:230px"| '''Beschreibung''' | ||
| style="width:230px"| '''Wiki | | style="width:230px"| '''Wiki-Syntax''' | ||
| style="width:230px"| '''Ausgabe''' | | style="width:230px"| '''Ausgabe''' | ||
|- | |- | ||
| Interner Link | | Interner Link | ||
| <code>[[ | | <code>[[Beispielseite]]</code> | ||
| | | [[Beispielseite]] | ||
|- | |- | ||
| Interner Link mit abweichenden Text | | Interner Link mit abweichenden Text | ||
| <code>[[ | | <code>[[Beispielseite|Beispielseite alternativ]]</code> | ||
| | | [[Beispielseite|Beispielseite alternativ]] | ||
|- | |- | ||
| Interner Link mit Sprungmarke (Anker) | | '''Interner Link mit Sprungmarke (Anker)''' | ||
| <code>[[ | | <code>[[Beispielseite#Anker|Beispiel1]]</code> <br /> | ||
| < | Der Anker ist definiert durch die entsprechende Überschrift im Sprungziel. | ||
| [[Beispielseite#Anker|Beispiel1]] | |||
|- | |||
| | |||
| <code> [[Beispielseite#anker-div|Beispiel2]] </code> <br /> | |||
Um einen Anker innerhalb des Textes einer Seite (ohne Überschrift) zu setzen, kann <br /> <code> <div id="Anker"> ... </div> </code> genutzt werden. | |||
| [[Beispielseite#anker-div|Beispiel2]] | |||
|- | |- | ||
| Interne Bilddateien | | Interne Bilddateien | ||
| <code>[[Bild: | | <code>[[Bild:Beispielgrafik-Strom-Gas.png|50px]]</code> | ||
| | | [[Bild:Beispielgrafik-Strom-Gas.png|100px]] | ||
|- | |- | ||
| Interne Abbildung | | Interne Abbildung | ||
| <code>[[ | | <code>[[Beispielseite#Abbildung|Strom-Gas]]</code> | ||
| | | [[Beispielseite#Abbildung|Strom-Gas]] | ||
|- | |- | ||
| Interne Formeln | | Interne Formeln | ||
| <code>[[ | | <code>[[Beispielseite#Formeln|Formeln]]</code> | ||
| | | [[Beispielseite#Formeln|Formeln]] | ||
|- | |- | ||
| Interne Aufgaben | | Interne Aufgaben | ||
| <code>[[ | | <code>[[Beispielseite#Aufgaben|Aufgaben]]</code> | ||
| | | [[Beispielseite#Aufgaben|Aufgaben]] | ||
|- | |- | ||
| Interne Dokumente | | Interne Dokumente | ||
| Zeile 58: | Zeile 60: | ||
| [[media:testpdf_01.pdf|Test.pdf]] | | [[media:testpdf_01.pdf|Test.pdf]] | ||
|- | |- | ||
| Umleitung auf | | Umleitung von Bild auf andere Seite | ||
| <code> | | <code>[[Datei:Beispielgrafik-Strom-Gas.png|100px|Strom - Gas| </code> | ||
| | <code> link=Beispielseite#Abbildung]]</code> | ||
| [[Datei:Beispielgrafik-Strom-Gas.png|100px|Strom - Gas|link=Beispielseite#Abbildung]] | |||
|} | |} | ||
</loop_table> | </loop_table> | ||
==Externe Links erstellen== | ==Externe Links erstellen== | ||
<loop_table title="Externe Links erstellen" id="5fd759ed2a492"> | |||
{|class="wikitable" style="font-size:12px;" | |||
<loop_table> | |||
{|class="wikitable" | |||
|- | |- | ||
| style="width:230px"| '''Beschreibung''' | | style="width:230px"| '''Beschreibung''' | ||
| Zeile 87: | Zeile 77: | ||
|- | |- | ||
| Externer Link | | Externer Link | ||
| <code>http:// | | <code>http://www.oncampus.de/</code> | ||
| | | http://www.oncampus.de | ||
|- | |- | ||
| Externer Link mit abweichendem Text | | Externer Link mit abweichendem Text | ||
| <code>[http:// | | <code>[http://www.oncampus.de/ oncampus]</code> | ||
| | | [http://www.oncampus.de/ oncampus] | ||
|- | |- | ||
| Externer Link ohne Namen | | Externer Link ohne Namen | ||
| <code>[http:// | | <code>[http://www.oncampus.de/]</code> | ||
| < | | [http://www.oncampus.de/] | ||
|- | |||
| Externer Link ohne Namen auf dem gleichen Server | |||
|<code>[http://{{SERVERNAME}}/loop/beispielseite]</code> | |||
|[http://{{SERVERNAME}}/loop/beispielseite] | |||
|- | |- | ||
| Externe Bilddatei | | Externe Bilddatei | ||
| <code>[ | | <code>[http://bit.ly/1TlrWty Loop]</code> | ||
| [ | | [http://bit.ly/1TlrWty Loop] | ||
|- | |- | ||
| Externe Dokumente | | Externe Dokumente | ||
Interwiki Link | | <code>[http://bit.ly/1TVh9DD Testseite.pdf]</code> | ||
| [http://bit.ly/1TVh9DD Testseite.pdf] | |||
|- | |||
| Interwiki Link | |||
| <code>[[Wikipedia:loop|Beschreibungstext]]</code> | |||
| [[Wikipedia:loop|Beschreibungstext]] | |||
|- | |||
| Externes Wiki in deutsch | |||
| <code>[[Wikipedia:de:loop:de|Beschreibungstext]]</code> | |||
| [[Wikipedia:de:loop|Beschreibungstext]] | |||
|- | |- | ||
| Umleitung von Bild auf externen Link | |||
| <code>[[Datei:Beispielgrafik-Strom-Gas.png|100px|Strom-Gas|</code> | |||
<code>link=http://bit.ly/1OAWA3f]]</code> | |||
| [[Datei:Beispielgrafik-Strom-Gas.png|100px|Strom-Gas|link=http://bit.ly/1OAWA3f]] | |||
|} | |} | ||
</loop_table> | </loop_table> | ||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
In LOOP gibt es verschiedene Arten von Links. Es gibt interne Links, externe Links zu anderen Webseiten und InterWiki Links in andere Wikis.
Links zu internen, sowie externen Seiten oder Dokumenten, erstellen Sie mit dem Bearbeitungsfeld "Link einfügen". Dabei geben Sie zuerst die entsprechende URL der Seite oder des Dokumentes an, danach geben Sie die Schreibweise des Links auf der LOOP-Seite an. Nach dem Speichern der Seite wird der Link unterstrichen angezeigt.

Über das erscheinende Interaktionsmenü können Sie nun einen Link egal ob intern oder extern einfügen. Besonderheiten bzw. Unterschiede von internen zu externen Verlinkungen werden im weiteren Verlauf erläutert.
Interne Links erstellen[]
Möchten Sie auf eine interne LOOP-Seite verlinken
| Beschreibung | Wiki-Syntax | Ausgabe |
| Interner Link | [[Beispielseite]]
|
Beispielseite |
| Interner Link mit abweichenden Text | [[Beispielseite|Beispielseite alternativ]]
|
Beispielseite alternativ |
| Interner Link mit Sprungmarke (Anker) | [[Beispielseite#Anker|Beispiel1]] Der Anker ist definiert durch die entsprechende Überschrift im Sprungziel. |
Beispiel1 |
[[Beispielseite#anker-div|Beispiel2]] Um einen Anker innerhalb des Textes einer Seite (ohne Überschrift) zu setzen, kann |
Beispiel2 | |
| Interne Bilddateien | [[Bild:Beispielgrafik-Strom-Gas.png|50px]]
|

|
| Interne Abbildung | [[Beispielseite#Abbildung|Strom-Gas]]
|
Strom-Gas |
| Interne Formeln | [[Beispielseite#Formeln|Formeln]]
|
Formeln |
| Interne Aufgaben | [[Beispielseite#Aufgaben|Aufgaben]]
|
Aufgaben |
| Interne Dokumente | [[media:testpdf_01.pdf|Test.pdf]]
|
Test.pdf |
| Umleitung von Bild auf andere Seite | [[Datei:Beispielgrafik-Strom-Gas.png|100px|Strom - Gas|
|

|
Externe Links erstellen[]
| Beschreibung | Wiki Code | Ausgabe |
| Externer Link | http://www.oncampus.de/
|
http://www.oncampus.de |
| Externer Link mit abweichendem Text | [http://www.oncampus.de/ oncampus]
|
oncampus |
| Externer Link ohne Namen | [http://www.oncampus.de/]
|
[1] |
| Externer Link ohne Namen auf dem gleichen Server | [http://{{SERVERNAME}}/loop/beispielseite]
|
[2] |
| Externe Bilddatei | [http://bit.ly/1TlrWty Loop]
|
Loop |
| Externe Dokumente | [http://bit.ly/1TVh9DD Testseite.pdf]
|
Testseite.pdf |
| Interwiki Link | [[Wikipedia:loop|Beschreibungstext]]
|
Beschreibungstext |
| Externes Wiki in deutsch | [[Wikipedia:de:loop:de|Beschreibungstext]]
|
Beschreibungstext |
| Umleitung von Bild auf externen Link | [[Datei:Beispielgrafik-Strom-Gas.png|100px|Strom-Gas|
|

|
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.