|
|
| (17 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) |
| Zeile 1: |
Zeile 1: |
| Welche Elemente tauchen hier auf?
| | In LOOP können Sie Audio-, Video, und Flashdateien als Medien auszeichnen, indem Sie die Datei mit dem Tag loop_media umschließen. Standardmäßig werden die Medien indexiert und damit in das [[Medienverzeichnis]] eingetragen. |
|
| |
|
| Bei LOOP können Sie Audio-, Video, und Flashdateien als Medien auszeichnen, indem Sie die Datei mit dem Tag loop_media umschließen. Standardmäßig werden die Medien indexiert und damit in das [[Medienverzeichnis]] eingetragen.
| | Die Mediendatei wird in einer Medienbox mit Titel, Beschreibung und Copyright (falls angegeben) dargestellt. |
|
| |
|
| Die Mediendatei wird in einer Medienbox mit Titel und Beschreibung dargestellt.
| |
|
| |
|
| <loop_area type="example">
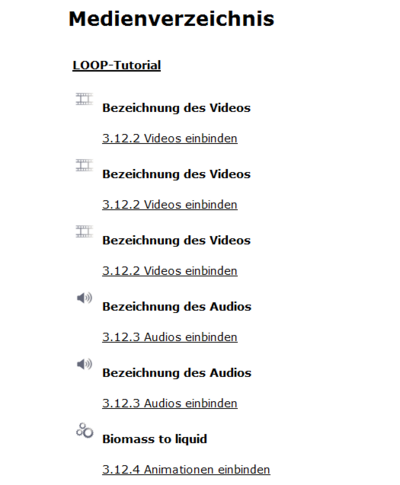
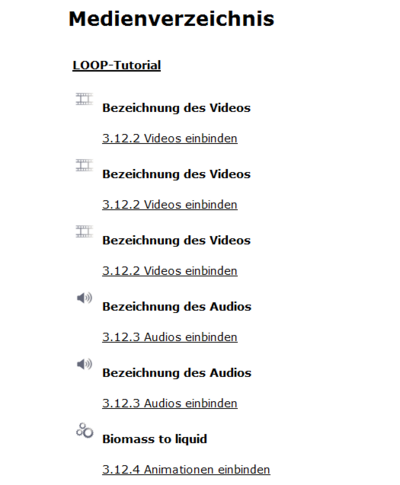
| | [[Datei:Medienverzeichnis.PNG|400px]] |
| | |
|
| |
|
| ====Beispiel eines Eintrags ins Medienverzeichnis====
| | ===Beispiel eines Eintrags ins Medienverzeichnis=== |
| '''Syntax:''' | | '''Syntax:''' |
| <code><loop_media type="video" title="Bezeichnung des Videos" description=""> | | <code><loop_media type="video" title="Bezeichnung des Videos" description="" id="5fd759ee35e77"> |
| [[Datei:Abbildungen.mp4]] | | [[Datei:Abbildungen.mp4]] |
| </loop_media></code> | | </loop_media></code> |
|
| |
|
| '''Ergebnis:''' | | '''Ergebnis:''' |
| <loop_media type="video" title="Bezeichnung des Videos" description=""> | | <loop_media type="video" title="Bezeichnung des Videos" description="" id="5fd759ee35e7e"> |
| [[Datei:Abbildungen.mp4]] | | [[Datei:Abbildungen.mp4]] |
| </loop_media> | | </loop_media> |
|
| |
|
| </loop_area>
| |
| <loop_area type="example">
| |
| <pre><nowiki>
| |
| <loop_media type="audio" title="Titel" description="Beschreibung">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </nowiki></pre>
| |
|
| |
| Das Ergebis auf der Seite sieht dann wie folgt aus:
| |
| <loop_media type="audio" title="Titel" description="Beschreibung">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </loop_area>
| |
|
| |
| Die Mediendatei wird in einer Medienbox mit Titel und Beschreibung dargestellt.
| |
|
| |
|
| |
|
| |
| == Parameter ==
| |
|
| |
| Über Parameter haben Sie die Möglichkeit das Verhalten des Tags <tt>loop_media</tt> zu beinflussen.
| |
|
| |
| {| class="wikitable"
| |
| !Parameter
| |
| !gültige Werte
| |
| !Standard
| |
| |-
| |
| |type
| |
| |<tt>animation, audio, click, dragdrop, rollover, simulation, video</tt>
| |
| |<tt>media</tt>
| |
| |-
| |
| |title
| |
| |''Text''
| |
| |''nicht gesetzt''
| |
| |-
| |
| |description
| |
| |''Text''
| |
| |''nicht gesetzt''
| |
| |-
| |
| |copyright
| |
| |''Text''
| |
| |''nicht gesetzt''
| |
| |-
| |
| |index
| |
| |<tt>true, false</tt>
| |
| |<tt>true</tt>
| |
| |-
| |
| |render
| |
| |<tt>none, icon, marked</tt>
| |
| |<tt>marked</tt> bzw. Wert der Konfigurationsvariable <tt>$wgLoopMediaDefaultRenderOption</tt>
| |
| |-
| |
| |show_copyright
| |
| |<tt>true, false</tt>
| |
| |<tt>false</tt>
| |
| |-
| |
| |}
| |
|
| |
| Im Folgenden werden die einzelnen Parameter detailierter erklärt.
| |
|
| |
|
| |
| === type ===
| |
|
| |
| Mit dem Parameter <tt>type</tt> geben Sie an welches Icon für das Medienelement verwendet werden soll.
| |
|
| |
| {| class="wikitable"
| |
| !Medienart
| |
| !Wert für type
| |
| !Abbildung
| |
| |-
| |
| |Animation
| |
| |<tt>animation</tt>
| |
| |[[Datei:type_animation.png]]
| |
| |-
| |
| |Audio
| |
| |<tt>audio</tt>
| |
| |[[Datei:type_audio.png]]
| |
| |-
| |
| |Klick-Interaktion
| |
| |<tt>click</tt>
| |
| |[[Datei:type_click.png]]
| |
| |-
| |
| |Drag'n Drop
| |
| |<tt>dragdrop</tt>
| |
| |[[Datei:type_dragdrop.png]]
| |
| |-
| |
| |Rollover
| |
| |<tt>rollover</tt>
| |
| |[[Datei:type_rollover.png]]
| |
| |-
| |
| |Simulation
| |
| |<tt>simualtion</tt>
| |
| |[[Datei:type_simulation.png]]
| |
| |-
| |
| |Video
| |
| |<tt>video</tt>
| |
| |[[Datei:type_video.png]]
| |
| |-
| |
| |}
| |
|
| |
| === title ===
| |
|
| |
| {| class="wikitable"
| |
| !Parameter
| |
| |title
| |
| |-
| |
| !gültige Werte
| |
| |''Text''
| |
| |-
| |
| !Standard
| |
| |''nicht gesetzt''
| |
| |}
| |
|
| |
| Mit dem Paramter <tt>title</tt> können Sie den Titel der Mediendatei setzen. Der Titel wird oberhalb der Mediendatei und im Medienverzeichnis angezeigt.
| |
|
| |
| <loop_area type="example">
| |
| <pre><nowiki>
| |
| <loop_media title="Audio Titel">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </nowiki></pre>
| |
| </loop_area>
| |
|
| |
|
| <loop_area type="important"> | | <loop_area type="important"> |
| Zeile 144: |
Zeile 23: |
| </loop_area> | | </loop_area> |
|
| |
|
| === description === | | === Copyrighthinweis === |
| | |
| {| class="wikitable"
| |
| !Parameter
| |
| |description
| |
| |-
| |
| !gültige Werte
| |
| |''Text''
| |
| |-
| |
| !Standard
| |
| |''nicht gesetzt''
| |
| |}
| |
| | |
| Mit dem Paramter <tt>description</tt> können Sie die Beschreibung der Mediendatei setzen. Die Beschreibung wird unterhalb der Mediendatei und im Medienverzeichnis angezeigt.
| |
| | |
| <loop_area type="example">
| |
| <pre><nowiki>
| |
| <loop_media description="Beschreibung der Audiodatei">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </nowiki></pre>
| |
| </loop_area>
| |
| | |
| === copyright ===
| |
| | |
| {| class="wikitable"
| |
| !Parameter
| |
| |copyright
| |
| |-
| |
| !gültige Werte
| |
| |''Text''
| |
| |-
| |
| !Standard
| |
| |''nicht gesetzt''
| |
| |}
| |
|
| |
|
| Mit dem Paramter <tt>copyright</tt> können Sie die Copyrighthinweis der Mediendatei setzen. Der Copyrighthinweis wird unterhalb der Beschreibung und im Medienverzeichnis angezeigt. | | Mit dem Paramter <tt>copyright</tt> können Sie die Copyrighthinweis der Mediendatei setzen. Der Copyrighthinweis wird unterhalb der Beschreibung und im Medienverzeichnis angezeigt. |
|
| |
|
| <loop_area type="example"> | | <code> |
| <pre><nowiki>
| | <loop_media copyright="Lokaler Copyrighthinweis" id="5fd759ee35e83"> |
| <loop_media copyright="Lokaler Copyrighthinweis"> | |
| [[Datei:248_01_02.mp3]] | | [[Datei:248_01_02.mp3]] |
| </loop_media> | | </loop_media> |
| </nowiki></pre> | | </code> |
| </loop_area>
| |
|
| |
|
| <loop_area type="notice"> | | <loop_area type="notice"> |
| Zeile 194: |
Zeile 37: |
| </loop_area> | | </loop_area> |
|
| |
|
| === index === | | === Parameter "index" === |
|
| |
|
| {| class="wikitable" | | {| class="wikitable" |
| Zeile 210: |
Zeile 53: |
|
| |
|
| <loop_area type="example"> | | <loop_area type="example"> |
| <pre><nowiki> | | <code> |
| <loop_media index="false"> | | <loop_media index="false" id="5fd759ee35e87"> |
| [[Datei:248_01_02.mp3]] | | [[Datei:248_01_02.mp3]] |
| </loop_media> | | </loop_media> |
| </nowiki></pre> | | </code> |
| </loop_area> | | </loop_area> |
|
| |
|
| === render === | | <loop_area type="notice"> |
|
| |
|
| {| class="wikitable"
| | Weitere Informationen zum Einbinden von Medienelementen finden Sie [[Medien einbinden|hier.]] |
| !Parameter
| |
| |render
| |
| |-
| |
| !gültige Werte
| |
| |<tt>none, icon, marked</tt>
| |
| |-
| |
| !Standard
| |
| |<tt>marked</tt> bzw. Wert der Konfigurationsvariable <tt>$wgLoopMediaDefaultRenderOption</tt>
| |
| |}
| |
| | |
| Mit dem Parameter <tt>render</tt> können Sie beinflussen, ob Mediendateien auf der Seite in einer Medienbox dargestellt werden oder nicht. Auf die Indexierung der Mediendatei für das Medienverzeichnis hat der Parameter keinen Einfluss (siehe hierzu [[#index|index]]).<br/>
| |
| Ist der Parameter <tt>render</tt> nicht angeben wird der Standardwert <tt>marked</tt> verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopMediaDefaultRenderOption auf einen der Werte <tt>none, icon</tt> oder <tt>marked</tt> gesetzt werden.
| |
| | |
| <loop_area type="example">
| |
| '''none'''
| |
| <pre><nowiki>
| |
| <loop_media render="none">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </nowiki></pre>
| |
| | |
| <loop_media render="none">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </loop_area>
| |
| | |
| | |
| <loop_area type="example">
| |
| '''icon'''
| |
| <pre><nowiki>
| |
| <loop_media render="icon">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </nowiki></pre>
| |
| | |
| <loop_media render="icon">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </loop_area>
| |
| | |
| | |
| <loop_area type="example">
| |
| '''marked'''
| |
| <pre><nowiki>
| |
| <loop_media render="marked">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </nowiki></pre>
| |
| | |
| <loop_media render="marked">
| |
| [[Datei:248_01_02.mp3]] | |
| </loop_media>
| |
| </loop_area>
| |
| | |
| === show_copyright ===
| |
| | |
| {| class="wikitable"
| |
| !Parameter
| |
| |show_copyright
| |
| |-
| |
| !gültige Werte
| |
| |<tt>true, false</tt>
| |
| |-
| |
| !Standard
| |
| |<tt>false</tt>
| |
| |} | |
| | |
| Mit dem Parameter <tt>copyright</tt> können Sie beinflussen, ob unterhalb der Beschreibung ein Copyrighthinweis angezeigt wird, oder nicht.
| |
| | |
| <loop_area type="example">
| |
| <pre><nowiki>
| |
| <loop_media show_copyright="true">
| |
| [[Datei:248_01_02.mp3]]
| |
| </loop_media>
| |
| </nowiki></pre>
| |
| </loop_area> | | </loop_area> |
In LOOP können Sie Audio-, Video, und Flashdateien als Medien auszeichnen, indem Sie die Datei mit dem Tag loop_media umschließen. Standardmäßig werden die Medien indexiert und damit in das Medienverzeichnis eingetragen.
Die Mediendatei wird in einer Medienbox mit Titel, Beschreibung und Copyright (falls angegeben) dargestellt.

Beispiel eines Eintrags ins Medienverzeichnis[]
Syntax:
<loop_media type="video" title="Bezeichnung des Videos" description="" id="5fd759ee35e77">
[[Datei:Abbildungen.mp4]]
</loop_media>
Ergebnis:
Wichtig
Wichtig: Nur wenn Sie einen Titel angegeben haben, funktioniert ein Springen aus dem Medienverzeichnis an die richtige Stelle der Seite. Ist kein Titel angegeben, führt der Link im Medienverzeichnis zwar auf die richtige Seite aber nicht direkt zu der Stelle an der sich die Mediendatei befindet.
Copyrighthinweis[]
Mit dem Paramter copyright können Sie die Copyrighthinweis der Mediendatei setzen. Der Copyrighthinweis wird unterhalb der Beschreibung und im Medienverzeichnis angezeigt.
<loop_media copyright="Lokaler Copyrighthinweis" id="5fd759ee35e83">
[[Datei:248_01_02.mp3]]
</loop_media>
Hinweis
Der Copyrighthinweis wird nur angezeigt, wenn der Parameter show_copyright den Wert true besitzt.
Parameter "index"[]
| Parameter
|
index
|
| gültige Werte
|
true, false
|
| Standard
|
true
|
Mit dem Parameter index können Sie beinflussen, ob Mediendateien im Medienverzeichnis angezeigt werden oder nicht. Auf die Anzeige der Mediendatei auf der Seite hat der Parameter keinen Einfluss (siehe hierzu render).
Beispiel
<loop_media index="false" id="5fd759ee35e87">
[[Datei:248_01_02.mp3]]
</loop_media>
Hinweis
Weitere Informationen zum Einbinden von Medienelementen finden Sie hier.