3.4 Seitenbereiche mit dem Editor anlegen
| [unmarkierte Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
LOOP2 Upgrade |
||
| (7 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
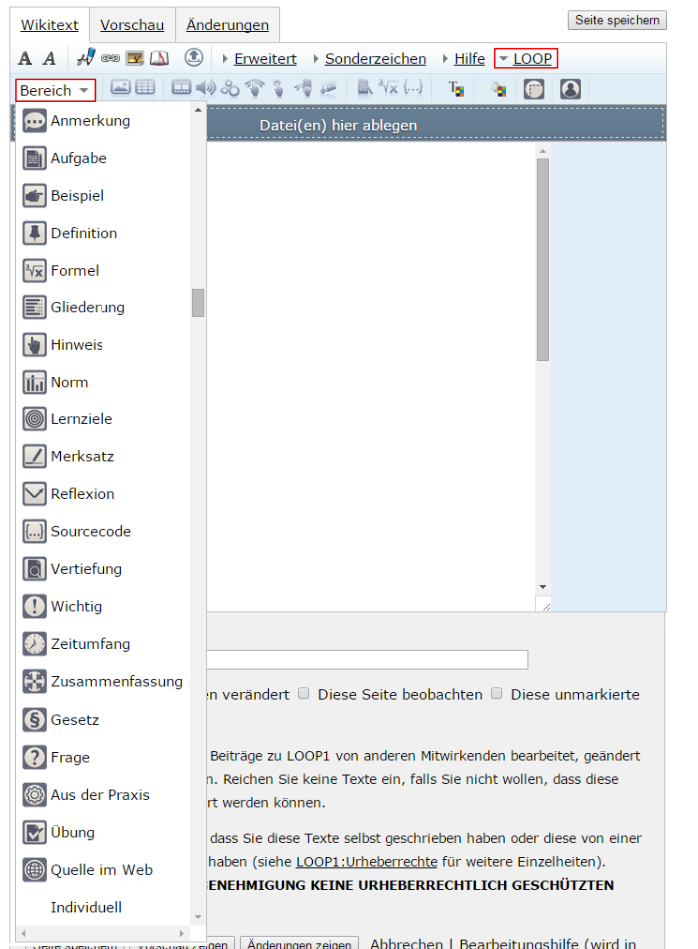
Mit LOOP können Sie besondere Bereiche einer Seite mit Hilfe von verschiedenen Kennzeichnungen ausweisen. Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick | Mit LOOP können Sie besondere Bereiche einer Seite mit Hilfe von verschiedenen Kennzeichnungen ausweisen. Über das '''Untermenü LOOP''' des Seiteneditors können Sie aus vorgegebenen '''Bereichen''' auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche. | ||
<loop_figure> | <loop_figure id="5fd759f09ccb4"> | ||
[[file:loop_bereiche_full_marked.png]] | [[file:loop_bereiche_full_marked.png]] | ||
<loop_title>Seitenbereiche im LOOP-Seiteneditor</loop_title> | <loop_title>Seitenbereiche im LOOP-Seiteneditor</loop_title> | ||
| Zeile 12: | Zeile 12: | ||
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden! | Seitenbereich können nicht in einander verschachtelt oder kombiniert werden! | ||
</loop_area> | </loop_area> | ||
== Seitenbereiche == | == Seitenbereiche == | ||
| Zeile 25: | Zeile 26: | ||
Beispiel | Beispiel | ||
</loop_area> | </loop_area> | ||
== Parameter == | == Parameter == | ||
| Zeile 54: | Zeile 56: | ||
Im folgenden werden die einzelnen Parameter detailierter erklärt. | Im folgenden werden die einzelnen Parameter detailierter erklärt. | ||
=== type === | === type === | ||
| Zeile 64: | Zeile 67: | ||
!Abbildung | !Abbildung | ||
!Syntax | !Syntax | ||
|- | |- | ||
|Anmerkung | |Anmerkung | ||
|<tt>annotation</tt> | |<tt>annotation</tt> | ||
| Zeile 198: | Zeile 201: | ||
|- | |- | ||
|} | |} | ||
=== render === | === render === | ||
| Zeile 212: | Zeile 216: | ||
|} | |} | ||
Mit dem Parameter <tt>render</tt> können Sie beinflussen, ob Seitenbereiche auf der Seite besonders ausgezeichnet dargestellt werden oder nicht. Wenn Sie den Wert <tt>default</tt> verwenden oder den Parameter render nicht angeben wird der Standardwert <tt>marked</tt> verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable <tt>$wgLoopAreaDefaultRenderOption</tt> auf einen der Werte <tt>none, icon</tt> oder <tt>marked</tt> gesetzt werden. | Mit dem Parameter <tt>render</tt> können Sie beinflussen, ob Seitenbereiche auf der Seite '''besonders ausgezeichnet dargestellt''' werden oder nicht. Wenn Sie den Wert <tt>default</tt> verwenden oder den Parameter render nicht angeben wird der Standardwert <tt>marked</tt> verwendet. | ||
Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable <tt>$wgLoopAreaDefaultRenderOption</tt> auf einen der Werte <tt>none, icon</tt> oder <tt>marked</tt> gesetzt werden. | |||
<loop_area type="example" render="none"> | <loop_area type="example" render="none"> | ||
| Zeile 227: | Zeile 233: | ||
Beispiel: render="marked" | Beispiel: render="marked" | ||
</loop_area> | </loop_area> | ||
== Seitenbereiche individuell gestalten == | == Seitenbereiche individuell gestalten == | ||
| Zeile 245: | Zeile 252: | ||
Beispiel: siehe Paremeter <tt>icontext</tt> | Beispiel: siehe Paremeter <tt>icontext</tt> | ||
=== icontext === | === icontext === | ||
| Zeile 270: | Zeile 278: | ||
Individueller Bereich | Individueller Bereich | ||
</loop_area> | </loop_area> | ||
=== Icon-Vorlagen === | === Icon-Vorlagen === | ||
Mit diesen Photoshop-Vorlagen | Mit diesen '''Photoshop-Vorlagen''' | ||
* [[media:icon_bausatz_eckig_48px.psd|icon_bausatz_eckig_48px.psd]] | * [[media:icon_bausatz_eckig_48px.psd|icon_bausatz_eckig_48px.psd]] | ||
* [[media:icon_bausatz_rund_48px.psd|icon_bausatz_rund_48px.psd]] | * [[media:icon_bausatz_rund_48px.psd|icon_bausatz_rund_48px.psd]] | ||
können Sie sich | können Sie sich Ihr eigenes Icon erstellen: | ||
[[image:animation.png]] [[image:audio.png]] [[image:click.png]] [[image:custom_round.png]] [[image:custom_square.png]] [[image:dragdrop.png]] [[image:image.png]] [[image:law.png]] [[image:sendedtask.png]] [[image:simulation.png]] [[image:unit.png]] [[image:video.png]] | [[image:animation.png]] [[image:audio.png]] [[image:click.png]] [[image:custom_round.png]] [[image:custom_square.png]] [[image:dragdrop.png]] [[image:image.png]] [[image:law.png]] [[image:sendedtask.png]] [[image:simulation.png]] [[image:unit.png]] [[image:video.png]] | ||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Mit LOOP können Sie besondere Bereiche einer Seite mit Hilfe von verschiedenen Kennzeichnungen ausweisen. Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche.

Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt. Hier wird ebenfalls erläutert wie Sie individuelle Bereiche anlegen können.
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden!
Seitenbereiche[]
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich der anhand von Parametern angepasst werden kann.
Syntax:
<loop_area type="example">
Beispiel
</loop_area>
Ergebnis:
Beispiel
Parameter[]
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags loop_area zu beinflussen.
| Parameter | gültige Werte | Standard |
|---|---|---|
| type | annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement | area |
| render | none, icon, marked | marked bzw. Wert der Konfigurationsvariable $wgLoopAreaDefaultRenderOption |
| icon | Dateiname | nicht gesetzt |
| icontext | Text | nicht gesetzt |
Im folgenden werden die einzelnen Parameter detailierter erklärt.
type[]
Mit dem Parameter type geben Sie an welches Icon neben dem Bereich angezeigt wird.
| Bereich | Wert für type | Abbildung | Syntax |
|---|---|---|---|
| Anmerkung | annotation | 
|
<loop_area type="annotation">
|
| Gliederung | arrangement | 
|
<loop_area type="arrangement">
|
| Definition | definition | 
|
<loop_area type="definition">
|
| Beispiel | example | <loop_area type="example">
| |
| Formel | formula | <loop_area type="formula">
| |
| Vertiefung | indentation | <loop_area type="indentation">
| |
| Wichtig | important | <loop_area type="important">
| |
| Lernziele | learningobjectives | <loop_area type="learningobjectives">
| |
| Merksatz | markedsentence | <loop_area type="markedsentence">
| |
| Norm | norm | 
|
<loop_area type="norm">
|
| Hinweis | notice | <loop_area type="notice">
| |
| Reflexion | reflection | <loop_area type="reflection">
| |
| Sourcecode | sourcecode | <loop_area type="sourcecode">
| |
| Zusammenfassung | summary | <loop_area type="summary">
| |
| Aufgabe | task | <loop_area type="task">
| |
| Zeitumfang | timerequirement | <loop_area type="timerequirement">
| |
| Frage | question | <loop_area type="question">
| |
| Aus der Praxis | practice | <loop_area type="practice">
| |
| Übung | exercise | <loop_area type="exercise">
| |
| Quelle im Web | websource | <loop_area type="websource">
| |
| Versuch | experiment | <loop_area type="experiment">
| |
| Zitat | citation | 
|
<loop_area type="citation">
|
render[]
| Parameter | render |
|---|---|
| gültige Werte | none, icon, marked, default |
| Standard | marked bzw. Wert der Konfigurationsvariable $wgLoopAreaDefaultRenderOption |
Mit dem Parameter render können Sie beinflussen, ob Seitenbereiche auf der Seite besonders ausgezeichnet dargestellt werden oder nicht. Wenn Sie den Wert default verwenden oder den Parameter render nicht angeben wird der Standardwert marked verwendet.
Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopAreaDefaultRenderOption auf einen der Werte none, icon oder marked gesetzt werden.
Beispiel: render="none"
Beispiel: render="icon"
Beispiel: render="marked"
Seitenbereiche individuell gestalten[]
icon[]
| Parameter | icon |
|---|---|
| gültige Werte | Dateinamen |
| Standard | nicht gesetzt |
Mit dem Parameter icon können Sie ein Bild, das Sie vorher in Loop hochgeladen haben als Bereichsicon verwenden.
Beispiel: siehe Paremeter icontext
icontext[]
| Parameter | icontext |
|---|---|
| gültige Werte | Text |
| Standard | nicht gesetzt |
Mit dem Parameter icontext können Sie bei der verwendung eines eigenes Icons einen individuellen Icontext angeben.
Syntax:
<loop_area icon="audio.png" icontext="Audio">
Individueller Bereich
</loop_area>
Ergebnis:
Individueller Bereich
Icon-Vorlagen[]
Mit diesen Photoshop-Vorlagen
können Sie sich Ihr eigenes Icon erstellen:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.