3.4 Seitenbereiche mit dem Editor anlegen
| [unmarkierte Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
LOOP2 Upgrade |
||
| (38 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
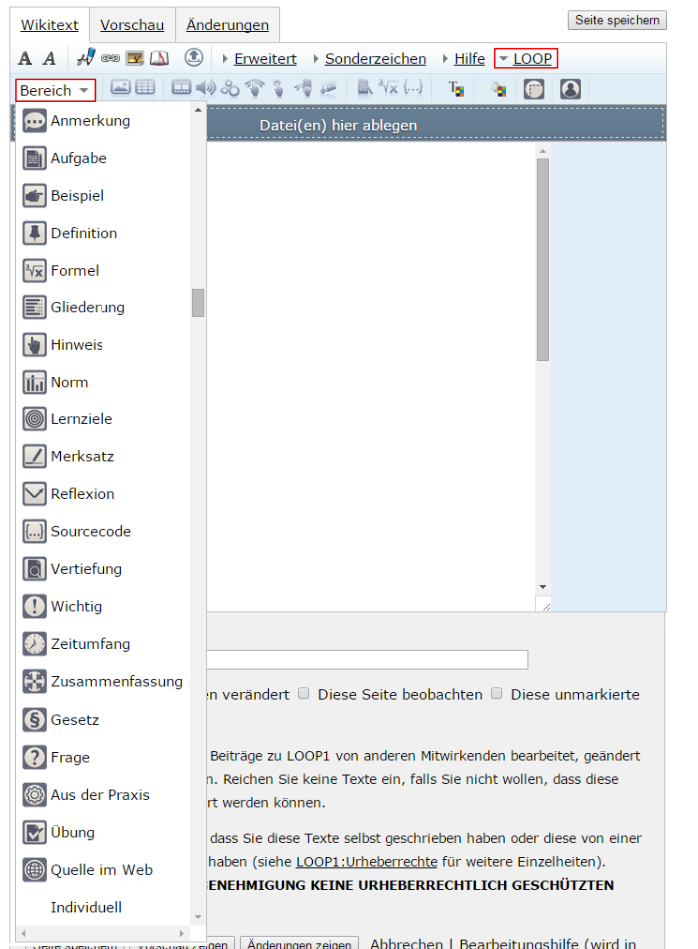
=Seitenbereiche | Mit LOOP können Sie besondere Bereiche einer Seite mit Hilfe von verschiedenen Kennzeichnungen ausweisen. Über das '''Untermenü LOOP''' des Seiteneditors können Sie aus vorgegebenen '''Bereichen''' auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche. | ||
<loop_figure id="5fd759f09ccb4"> | |||
[[file:loop_bereiche_full_marked.png]] | |||
<loop_title>Seitenbereiche im LOOP-Seiteneditor</loop_title> | |||
<loop_description> </loop_description> | |||
</loop_figure> | |||
Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt. Hier wird ebenfalls erläutert wie Sie individuelle Bereiche anlegen können. | |||
<loop_area type="important"> | |||
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden! | |||
</loop_area> | |||
== Seitenbereiche == | |||
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich der anhand von Parametern angepasst werden kann. | |||
'''Syntax:''' | |||
<code><loop_area type="example"> | |||
Beispiel | |||
</loop_area></code> | |||
'''Ergebnis:''' | |||
<loop_area type="example"> | |||
Beispiel | |||
</loop_area> | |||
== Parameter == | |||
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags <tt>loop_area</tt> zu beinflussen. | |||
{| class="wikitable" | |||
!Parameter | |||
!gültige Werte | |||
!Standard | |||
|- | |||
|type | |||
|<tt>annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement</tt> | |||
|<tt>area</tt> | |||
|- | |||
|render | |||
|<tt>none, icon, marked</tt> | |||
|<tt>marked</tt> bzw. Wert der Konfigurationsvariable <tt>$wgLoopAreaDefaultRenderOption</tt> | |||
|- | |||
|icon | |||
|Dateiname | |||
|nicht gesetzt | |||
|- | |||
|icontext | |||
|Text | |||
|nicht gesetzt | |||
|- | |||
|} | |||
Im folgenden werden die einzelnen Parameter detailierter erklärt. | |||
=== type === | |||
Mit dem Parameter <tt>type</tt> geben Sie an welches Icon neben dem Bereich angezeigt wird. | |||
{| class="wikitable" | |||
!Bereich | |||
!Wert für type | |||
!Abbildung | |||
!Syntax | |||
|- | |||
|Anmerkung | |||
|<tt>annotation</tt> | |||
|[[Datei:Annotation.png]] | |||
|<code><loop_area type="annotation"> | |||
</loop_area></code> | |||
|- | |||
|Gliederung | |||
|<tt>arrangement</tt> | |||
|[[Datei:arrangement.png]] | |||
|<code><loop_area type="arrangement"> | |||
</loop_area></code> | |||
|- | |||
|Definition | |||
|<tt>definition</tt> | |||
|[[Datei:Definition.png]] | |||
|<code><loop_area type="definition"> | |||
</loop_area></code> | |||
|- | |||
|Beispiel | |||
|<tt>example</tt> | |||
|[[Datei:example.png]] | |||
|<code><loop_area type="example"> | |||
</loop_area></code> | |||
|- | |||
|Formel | |||
|<tt>formula</tt> | |||
|[[Datei:Formula.png]] | |||
|<code><loop_area type="formula"> | |||
</loop_area></code> | |||
|- | |||
|Vertiefung | |||
|<tt>indentation</tt> | |||
|[[Datei:indentation.png]] | |||
|<code><loop_area type="indentation"> | |||
</loop_area></code> | |||
|- | |||
|Wichtig | |||
|<tt>important</tt> | |||
|[[Datei:important.png]] | |||
|<code><loop_area type="important"> | |||
</loop_area></code> | |||
|- | |||
|Lernziele | |||
|<tt>learningobjectives</tt> | |||
|[[Datei:learningobjectives.png]] | |||
|<code><loop_area type="learningobjectives"> | |||
</loop_area></code> | |||
|- | |||
|Merksatz | |||
|<tt>markedsentence</tt> | |||
|[[Datei:Markedsentence.png]] | |||
|<code><loop_area type="markedsentence"> | |||
</loop_area></code> | |||
|- | |||
|Norm | |||
|<tt>norm</tt> | |||
|[[Datei:norm.png]] | |||
|<code><loop_area type="norm"> | |||
</loop_area></code> | |||
|- | |||
|Hinweis | |||
|<tt>notice</tt> | |||
|[[Datei:notice.png]] | |||
|<code><loop_area type="notice"> | |||
</loop_area></code> | |||
|- | |||
|Reflexion | |||
|<tt>reflection</tt> | |||
|[[Datei:reflection.png]] | |||
|<code><loop_area type="reflection"> | |||
</loop_area></code> | |||
|- | |||
|Sourcecode | |||
|<tt>sourcecode</tt> | |||
|[[Datei:sourcecode.png]] | |||
|<code><loop_area type="sourcecode"> | |||
</loop_area></code> | |||
|- | |||
|Zusammenfassung | |||
|<tt>summary</tt> | |||
|[[Datei:summary.png]] | |||
|<code><loop_area type="summary"> | |||
</loop_area></code> | |||
|- | |||
|Aufgabe | |||
|<tt>task</tt> | |||
|[[Datei:task.png]] | |||
|<code><loop_area type="task"> | |||
</loop_area></code> | |||
|- | |||
|Zeitumfang | |||
|<tt>timerequirement</tt> | |||
|[[Datei:timerequirement.png]] | |||
|<code><loop_area type="timerequirement"> | |||
</loop_area></code> | |||
|- | |||
|Frage | |||
|<tt>question</tt> | |||
|[[Datei:icon_frage.png]] | |||
|<code><loop_area type="question"> | |||
</loop_area></code> | |||
|- | |||
|Aus der Praxis | |||
|<tt>practice</tt> | |||
|[[Datei:icon_praxis.png]] | |||
|<code><loop_area type="practice"> | |||
</loop_area></code> | |||
|- | |||
|Übung | |||
|<tt>exercise</tt> | |||
|[[Datei:icon_uebung.png]] | |||
|<code><loop_area type="exercise"> | |||
</loop_area></code> | |||
|- | |||
|Quelle im Web | |||
|<tt>websource</tt> | |||
|[[Datei:icon_webquelle.png]] | |||
|<code><loop_area type="websource"> | |||
</loop_area></code> | |||
|- | |||
|Versuch | |||
|<tt>experiment</tt> | |||
|[[Datei:icon_versuch.png]] | |||
|<code><loop_area type="experiment"> | |||
</loop_area></code> | |||
|- | |||
|Zitat | |||
|<tt>citation</tt> | |||
|[[Datei:citation.png]] | |||
|<code><loop_area type="citation"> | |||
</loop_area></code> | |||
|- | |||
|} | |||
=== render === | |||
{| class="wikitable" | |||
!Parameter | |||
|render | |||
|- | |||
!gültige Werte | |||
|<tt>none, icon, marked, default</tt> | |||
|- | |||
!Standard | |||
|<tt>marked</tt> bzw. Wert der Konfigurationsvariable <tt>$wgLoopAreaDefaultRenderOption</tt> | |||
|} | |||
Mit dem Parameter <tt>render</tt> können Sie beinflussen, ob Seitenbereiche auf der Seite '''besonders ausgezeichnet dargestellt''' werden oder nicht. Wenn Sie den Wert <tt>default</tt> verwenden oder den Parameter render nicht angeben wird der Standardwert <tt>marked</tt> verwendet. | |||
Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable <tt>$wgLoopAreaDefaultRenderOption</tt> auf einen der Werte <tt>none, icon</tt> oder <tt>marked</tt> gesetzt werden. | |||
<loop_area type="example" render="none"> | |||
Beispiel: render="none" | |||
</loop_area> | |||
<loop_area type="example" render="icon"> | |||
Beispiel: render="icon" | |||
</loop_area> | |||
<loop_area type="example" render="marked"> | |||
Beispiel: render="marked" | |||
</loop_area> | |||
== Seitenbereiche individuell gestalten == | |||
=== icon === | |||
{| class="wikitable" | |||
!Parameter | |||
|icon | |||
|- | |||
!gültige Werte | |||
|Dateinamen | |||
|- | |||
!Standard | |||
|nicht gesetzt | |||
|} | |||
Mit dem Parameter <tt>icon</tt> können Sie ein Bild, das Sie vorher in Loop hochgeladen haben als Bereichsicon verwenden. | |||
Beispiel: siehe Paremeter <tt>icontext</tt> | |||
=== icontext === | |||
{| class="wikitable" | |||
!Parameter | |||
|icontext | |||
|- | |||
!gültige Werte | |||
|Text | |||
|- | |||
!Standard | |||
|nicht gesetzt | |||
|} | |||
Mit dem Parameter <tt>icontext</tt> können Sie bei der verwendung eines eigenes Icons einen individuellen Icontext angeben. | |||
'''Syntax:''' | |||
<code><loop_area icon="audio.png" icontext="Audio"> | |||
Individueller Bereich | |||
</loop_area></code> | |||
'''Ergebnis:''' | |||
<loop_area icon="audio.png" icontext="Audio"> | |||
Individueller Bereich | |||
</loop_area> | |||
=== Icon-Vorlagen === | |||
Mit diesen '''Photoshop-Vorlagen''' | |||
* [[media:icon_bausatz_eckig_48px.psd|icon_bausatz_eckig_48px.psd]] | |||
* [[media:icon_bausatz_rund_48px.psd|icon_bausatz_rund_48px.psd]] | |||
können Sie sich Ihr eigenes Icon erstellen: | |||
[[image:animation.png]] [[image:audio.png]] [[image:click.png]] [[image:custom_round.png]] [[image:custom_square.png]] [[image:dragdrop.png]] [[image:image.png]] [[image:law.png]] [[image:sendedtask.png]] [[image:simulation.png]] [[image:unit.png]] [[image:video.png]] | |||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Mit LOOP können Sie besondere Bereiche einer Seite mit Hilfe von verschiedenen Kennzeichnungen ausweisen. Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zur LOOP-Syntax hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche.

Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt. Hier wird ebenfalls erläutert wie Sie individuelle Bereiche anlegen können.
Seitenbereich können nicht in einander verschachtelt oder kombiniert werden!
Seitenbereiche[]
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich der anhand von Parametern angepasst werden kann.
Syntax:
<loop_area type="example">
Beispiel
</loop_area>
Ergebnis:
Beispiel
Parameter[]
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags loop_area zu beinflussen.
| Parameter | gültige Werte | Standard |
|---|---|---|
| type | annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement | area |
| render | none, icon, marked | marked bzw. Wert der Konfigurationsvariable $wgLoopAreaDefaultRenderOption |
| icon | Dateiname | nicht gesetzt |
| icontext | Text | nicht gesetzt |
Im folgenden werden die einzelnen Parameter detailierter erklärt.
type[]
Mit dem Parameter type geben Sie an welches Icon neben dem Bereich angezeigt wird.
| Bereich | Wert für type | Abbildung | Syntax |
|---|---|---|---|
| Anmerkung | annotation | 
|
<loop_area type="annotation">
|
| Gliederung | arrangement | 
|
<loop_area type="arrangement">
|
| Definition | definition | 
|
<loop_area type="definition">
|
| Beispiel | example | <loop_area type="example">
| |
| Formel | formula | <loop_area type="formula">
| |
| Vertiefung | indentation | <loop_area type="indentation">
| |
| Wichtig | important | <loop_area type="important">
| |
| Lernziele | learningobjectives | <loop_area type="learningobjectives">
| |
| Merksatz | markedsentence | <loop_area type="markedsentence">
| |
| Norm | norm | 
|
<loop_area type="norm">
|
| Hinweis | notice | <loop_area type="notice">
| |
| Reflexion | reflection | <loop_area type="reflection">
| |
| Sourcecode | sourcecode | <loop_area type="sourcecode">
| |
| Zusammenfassung | summary | <loop_area type="summary">
| |
| Aufgabe | task | <loop_area type="task">
| |
| Zeitumfang | timerequirement | <loop_area type="timerequirement">
| |
| Frage | question | <loop_area type="question">
| |
| Aus der Praxis | practice | <loop_area type="practice">
| |
| Übung | exercise | <loop_area type="exercise">
| |
| Quelle im Web | websource | <loop_area type="websource">
| |
| Versuch | experiment | <loop_area type="experiment">
| |
| Zitat | citation | 
|
<loop_area type="citation">
|
render[]
| Parameter | render |
|---|---|
| gültige Werte | none, icon, marked, default |
| Standard | marked bzw. Wert der Konfigurationsvariable $wgLoopAreaDefaultRenderOption |
Mit dem Parameter render können Sie beinflussen, ob Seitenbereiche auf der Seite besonders ausgezeichnet dargestellt werden oder nicht. Wenn Sie den Wert default verwenden oder den Parameter render nicht angeben wird der Standardwert marked verwendet.
Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopAreaDefaultRenderOption auf einen der Werte none, icon oder marked gesetzt werden.
Beispiel: render="none"
Beispiel: render="icon"
Beispiel: render="marked"
Seitenbereiche individuell gestalten[]
icon[]
| Parameter | icon |
|---|---|
| gültige Werte | Dateinamen |
| Standard | nicht gesetzt |
Mit dem Parameter icon können Sie ein Bild, das Sie vorher in Loop hochgeladen haben als Bereichsicon verwenden.
Beispiel: siehe Paremeter icontext
icontext[]
| Parameter | icontext |
|---|---|
| gültige Werte | Text |
| Standard | nicht gesetzt |
Mit dem Parameter icontext können Sie bei der verwendung eines eigenes Icons einen individuellen Icontext angeben.
Syntax:
<loop_area icon="audio.png" icontext="Audio">
Individueller Bereich
</loop_area>
Ergebnis:
Individueller Bereich
Icon-Vorlagen[]
Mit diesen Photoshop-Vorlagen
können Sie sich Ihr eigenes Icon erstellen:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.