3.9 Spoiler: Inhalte hinter Button verbergen
| [unmarkierte Version] | [gesichtete Version] |
LOOP2 Upgrade |
|||
| (10 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
===spoiler-Button im Seiteneditor=== | ===spoiler-Button im Seiteneditor=== | ||
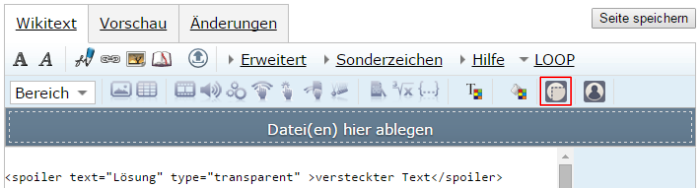
Der Editor besitzt einen Button zum Einfügen eines Spoilers. Mit einem Klick auf den | Der Editor besitzt einen Button zum Einfügen eines Spoilers. Mit einem Klick auf den Spoiler-Button wird der entsprechende Tag eingefügt (siehe untenstehenden Abbildung). | ||
<loop_figure> | <loop_figure id="5fd759f67db18"> | ||
[[file:loop_seiteneditor_loop-untermenue_spoiler_marked.png]] | [[file:loop_seiteneditor_loop-untermenue_spoiler_marked.png|700px]] | ||
<loop_title>Spoiler einfügen mit dem Seiteneditor</loop_title> | <loop_title>Spoiler einfügen mit dem Seiteneditor</loop_title> | ||
<loop_description> </loop_description> | <loop_description> </loop_description> | ||
</loop_figure> | </loop_figure> | ||
===text=== | ===text=== | ||
Mit dem Attribut "text" können Sie den Spoiler betiteln. Je nach Einsatzszenario sind Betitelungen wie z.B.: Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen denkbar. | Mit dem Attribut "text" können Sie den Spoiler betiteln. Je nach Einsatzszenario sind Betitelungen wie z.B.: Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen, Antwort denkbar. | ||
<loop_area type="example">''' | <loop_area type="example"> | ||
<code><spoiler text="Normaler Spoiler"> | '''Syntax:''' | ||
<code><spoiler text="Normaler Spoiler - Klick mich"> | |||
Spoilertext | Spoilertext | ||
</spoiler></code> | </spoiler></code> | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<spoiler text="Normaler Spoiler"> | <spoiler text="Normaler Spoiler - Klick mich"> | ||
Spoilertext | Spoilertext | ||
</spoiler> | </spoiler> | ||
| Zeile 31: | Zeile 33: | ||
===type=== | ===type=== | ||
Der Tag Spoiler bietet über das Attribute type="transparent" die Möglichkeit einen transparenten Spoiler zu erstellen. | Der Tag Spoiler bietet über das Attribute '''type="transparent"''' die Möglichkeit einen transparenten Spoiler zu erstellen. | ||
<loop_area type="example">''' | <loop_area type="example"> | ||
'''Syntax:''' | |||
<code><spoiler text="Transparenter Spoiler" type="transparent"> | <code><spoiler text="Transparenter Spoiler" type="transparent"> | ||
Spoilertext | Spoilertext | ||
| Zeile 43: | Zeile 46: | ||
</spoiler> | </spoiler> | ||
</loop_area> | </loop_area> | ||
===noprint=== | |||
Der Tag Spoiler bietet über den Parameter '''noprint="true"''' die Möglichkeit, den hinter dem Spoiler befindlichen Text in der Druckversion (PDF) auszublenden. Das kann z.B. sinnvoll sein, wenn sich hinter dem Spoiler die Lösung für eine Aufgabe findet. Diese ist in der Online-Version erst durch klicken auf den Spoiler sichtbar, aber steht in der Druckversion direkt unter dem Spoiler, sodass die Lösung sofort einsehbar ist. Mit dem Parameter noprint="true" kann dies unterbunden werden. | |||
<loop_area type="example"> | |||
'''Syntax:''' | |||
<code><spoiler text="Lösung" noprint="true"> | |||
Dieser Text ist nur in der Online-Version sichtbar. | |||
</spoiler></code> | |||
'''Ergebnis:''' | |||
<spoiler text="Lösung" noprint="true"> | |||
Dieser Text ist nur in der Online-Version sichtbar. | |||
</spoiler> | |||
</loop_area> | |||
<loop_area type="notice">Weiterführende Informationen zur Extension finden Sie hier: | |||
http://www.mediawiki.org/wiki/Extension:JSpoiler</loop_area> | |||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen.
spoiler-Button im Seiteneditor
Der Editor besitzt einen Button zum Einfügen eines Spoilers. Mit einem Klick auf den Spoiler-Button wird der entsprechende Tag eingefügt (siehe untenstehenden Abbildung).

text
Mit dem Attribut "text" können Sie den Spoiler betiteln. Je nach Einsatzszenario sind Betitelungen wie z.B.: Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen, Antwort denkbar.
Syntax:
<spoiler text="Normaler Spoiler - Klick mich">
Spoilertext
</spoiler>
Ergebnis:
Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet.
type
Der Tag Spoiler bietet über das Attribute type="transparent" die Möglichkeit einen transparenten Spoiler zu erstellen.
Syntax:
<spoiler text="Transparenter Spoiler" type="transparent">
Spoilertext
</spoiler>
Ergebnis:
noprint
Der Tag Spoiler bietet über den Parameter noprint="true" die Möglichkeit, den hinter dem Spoiler befindlichen Text in der Druckversion (PDF) auszublenden. Das kann z.B. sinnvoll sein, wenn sich hinter dem Spoiler die Lösung für eine Aufgabe findet. Diese ist in der Online-Version erst durch klicken auf den Spoiler sichtbar, aber steht in der Druckversion direkt unter dem Spoiler, sodass die Lösung sofort einsehbar ist. Mit dem Parameter noprint="true" kann dies unterbunden werden.
Syntax:
<spoiler text="Lösung" noprint="true">
Dieser Text ist nur in der Online-Version sichtbar.
</spoiler>
Ergebnis:
Weiterführende Informationen zur Extension finden Sie hier:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.