3.10 Tabellen erstellen
| [unmarkierte Version] | [gesichtete Version] |
LOOP2 Upgrade |
|||
| (96 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das Erstellen von Tabellen mit Hilfe des Seiteneditors oder durch manuelles Aufsetzen wird in folgenden Teilabschnitten erläutert | Das Erstellen von Tabellen mit Hilfe des Seiteneditors oder durch manuelles Aufsetzen wird in folgenden Teilabschnitten erläutert. | ||
Ebenso das Einrichten einer '''Tabelle als Seitenbereich''' mit entsprechenden Parametern. | |||
<loop_figure> | |||
==Tabelle mit dem Seiteneditor anlegen== | |||
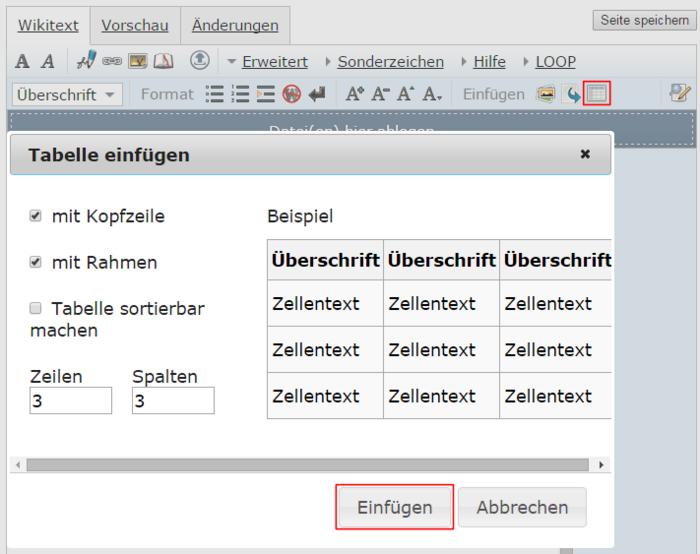
Zum automatisierten Einfügen einer Tabelle klicken Sie auf das '''Miniatursymbol im Seiteneditor''' (Untermenü "'''Erweitert'''"). Es öffnet sich das Auswahlmenü für Tabellen indem Sie die Zeilen- und Spaltenanzahl, den Rahmen sowie die Indizierung einstellen können. | |||
<loop_figure id="5fd759f817915"> | |||
[[file:loop_seiteneditor_tabelle_auswahlmenue_marked.png|700px]] | [[file:loop_seiteneditor_tabelle_auswahlmenue_marked.png|700px]] | ||
<loop_title>Tabellensymbol und Tabellen-Editor in LOOP</loop_title> | <loop_title>Tabellensymbol und Tabellen-Editor in LOOP</loop_title> | ||
| Zeile 12: | Zeile 15: | ||
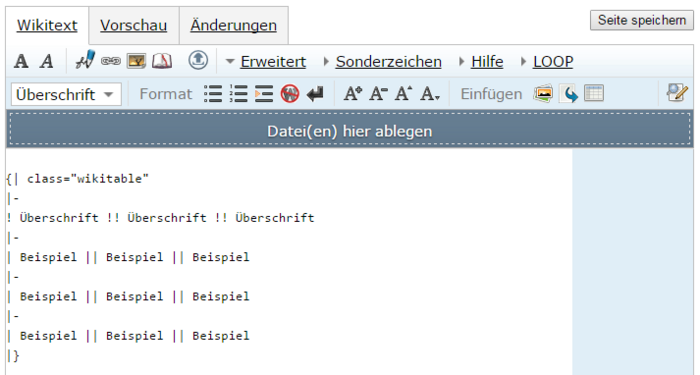
Nachdem Sie die Eigenschaften Ihrer Tabelle festgelegt haben, fügen Sie den Wiki-Code mit dem Button "Einfügen" in das Bearbeitungsfeld ein. Das Ergebnis für obige Vorauswahl sehen Sie in der folgenden Abbildung. | Nachdem Sie die Eigenschaften Ihrer Tabelle festgelegt haben, fügen Sie den Wiki-Code mit dem Button "Einfügen" in das Bearbeitungsfeld ein. Das Ergebnis für obige Vorauswahl sehen Sie in der folgenden Abbildung. | ||
<loop_figure> | <loop_figure id="5fd759f81792a"> | ||
[[file:loop_seiteneditor_tabelle_auswahlmenue_paste.png|700px]] | [[file:loop_seiteneditor_tabelle_auswahlmenue_paste.png|700px]] | ||
<loop_title>Eingefügter Code aus obigen Angaben im Tabellen-Editor </loop_title> | <loop_title>Eingefügter Code aus obigen Angaben im Tabellen-Editor </loop_title> | ||
| Zeile 18: | Zeile 21: | ||
</loop_figure> | </loop_figure> | ||
Nun können Sie Ihre Texte, Überschrift, Links und Tabellenelemente | Nun können Sie Ihre Texte, Überschrift, Links und Tabellenelemente einfügen. Sobald Sie auf Vorschau oder Seite speichern gehen, wird die Tabelle gerendert und angezeigt. | ||
'''Hierbei wird die Zeilenhöhe und Spaltenbreite automatisch durch den Inhalt bestimmt. ''' | |||
''' | '''Syntax''': | ||
<code>{| class="wikitable" | <code>{| class="wikitable" | ||
|- | |- | ||
| Zeile 44: | Zeile 49: | ||
| Text 7 || Text 8 || Text 9 | | Text 7 || Text 8 || Text 9 | ||
|} | |} | ||
===Tabelle ins Tabellenverzeichnis aufnehmen=== | ===Tabelle ins Tabellenverzeichnis aufnehmen=== | ||
Für eine Verlinkung der Tabelle im Tabellenverzeichnis fügen Sie den table-Tag (<loop_table> </loop_table>) hinzu. Dieser umschließt die Tabelle und verlinkt Sie ins entsprechende Verzeichnis. | Für eine Verlinkung der Tabelle im [[Spezial:LoopTables|Tabellenverzeichnis]] fügen Sie den table-Tag (<loop_table> </loop_table>) hinzu. Dieser umschließt die Tabelle und verlinkt Sie ins entsprechende Verzeichnis. | ||
''' | '''Syntax:''' | ||
<code><loop_table title="Beispieltabelle"> | <code> | ||
<loop_table title="Beispieltabelle 1 Syntax" description="Beschreibungtext" id="5fd759f81793c"> | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Zeile 65: | Zeile 68: | ||
| Text 7 || Text 8 || Text 9 | | Text 7 || Text 8 || Text 9 | ||
|} | |} | ||
</loop_table></code> | </loop_table> | ||
</code> | |||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_table> | <loop_table title="Beispieltabelle 1 Ergebnis" description="Beschreibungstext" id="5fd759f81794d"> | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Zeile 79: | Zeile 83: | ||
| Text 7 || Text 8 || Text 9 | | Text 7 || Text 8 || Text 9 | ||
|} | |} | ||
</loop_table> | </loop_table> | ||
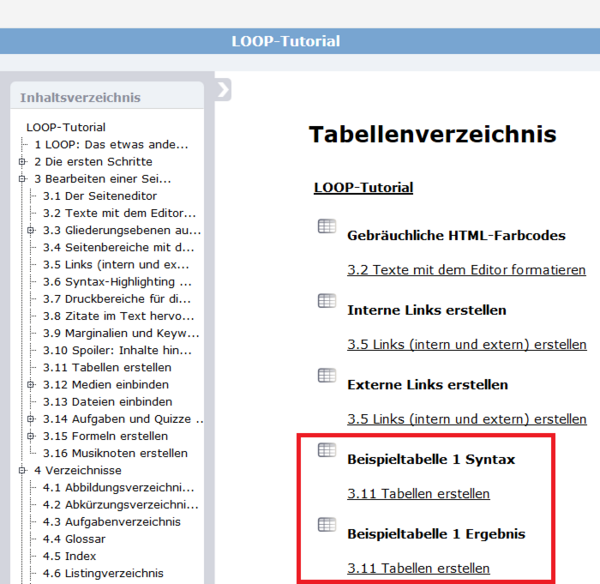
Das Ergebnis im Tabellenverzeichnis sehen Sie in der folgenden Abbildung. Der Titel der Tabelle (Beispieltabelle 1 Syntax bzw. Ergebnis) ist jeweils fett gedruckt in der ersten Zeile angegeben. In der zweiten Zeile ist die Seite (3.11 Tabellen erstellen) verlinkt, in der sich die Tabelle befindet. | |||
<loop_figure title="Tabellenverzeichnis" description="Ein Klick auf das Bild öffnet das Tabellenverzeichnis" id="5fd759f81795d">[[file:Tabellenverzeichnis.png|600px|link=Spezial:LoopTables|LoopTables]]</loop_figure> | |||
<loop_area type="important"> | |||
'''Wichtig''': Nur wenn Sie einen Titel angegeben haben, funktioniert ein '''Springen aus dem Tabellenverzeichnis an die richtige Stelle der Ziel-Seite'''. Ist kein Titel angegeben, führt der Link im Tabellenverzeichnis zwar auf die richtige Seite, aber nicht direkt zu der Stelle an der sich die Tabelle befindet. | |||
</loop_area> | |||
==Tabelle als Seitenbereich anlegen== | |||
Bei LOOP können Sie indexierte Tabellen erstellen in dem Sie normale Wiki-Tabellen mit dem Tag <tt><loop_table> </loop_table></tt> umschliessen. | |||
Die Tabelle wird in einer Medienbox mit Titel und Beschreibung dargestellt (siehe [[Tabelle ins Tabellenverzeichnis aufnehmen]]. Die Angabe zum Copyright wird standardmäßig nicht angezeigt (siehe [[#show_copyright|show_copyright]]). Alle Angaben können mit dem entsprechenden Parameter gesetzt werden. Ebenfalls Standard ist, dass Tabellen indexiert werden. Alle indexierten Tabellen werden im [[#Tabellenverzeichnis|Tabellenverzeichnis]] aufgeführt. | |||
==Tabelle manuell anlegen== | ==Tabelle manuell anlegen== | ||
Für einen übersichtlicheren Umgang mit Tabellen | Für einen übersichtlicheren Umgang mit Tabellen empfiehlt es sich sämtliche '''Spalten und Zeilen untereinander''' anzulegen. Dabei entfällt das doppelte Trennzeichen (||) für verschiedene Spalten. | ||
''' | '''Syntax:''' | ||
<code>{| class="wikitable" | <code>{| class="wikitable" | ||
|- | |- | ||
| Zeile 129: | Zeile 146: | ||
===Hintergrundfarbe, Ausrichtung, Schriftgröße, Tabellenbreite ändern=== | ===Hintergrundfarbe, Ausrichtung, Schriftgröße, Tabellenbreite ändern=== | ||
Sie möchten | Sie möchten Text mit einer Hintergrundfarbe, einer anderen Ausrichtung oder unterschiedlicher Schriftgrößen versehen. Dann müssen Sie folgende Tags in die entsprechende Tabellenzelle einfügen. | ||
Der | Der Syntax-Code für die '''Hintergrundfarbe''' ist: '''style="background:#E0E0E0"'''. Die gebräuchlichsten HTML-Farbcodes finden Sie [[Texte mit dem Editor formatieren#html-farbcodes|hier]] oder sehr ausführlich bei [http://www.farbtabelle.net/ www.farbtabelle.net]. | ||
Der | Der Syntax-Code für die rechtsbündige '''Ausrichtung''' lautet: '''style="text-align: right"''' (Optionen: left, center, right) | ||
Der | Der Syntax-Code für die '''Schriftgröße''': '''style="font-size:20px;"''' | ||
Der | Der Syntax-Code für die '''Tabellenbreite''': '''style="width:250px"''' | ||
Kombination: style="background:#E0E0E0;text-align: right" | Auch eine '''Kombination''' der verschiedenen Codes ist möglich: '''style="background:#E0E0E0;text-align: right"''' | ||
Möchten Sie das Gesamtlayout einer Tabelle mit einem ausgewähltem Layout versehen, dann fügen Sie den style-Tag direkt hinter der Angabe {| class="wikitable" ein. Für die Festlegung jeglicher Textelemente in Schriftgröße 12 z.B.: {|class="wikitable" style="font-size:12px;". | <loop_area type="notice"> | ||
Möchten Sie das '''Gesamtlayout''' einer Tabelle mit einem ausgewähltem Layout versehen, dann fügen Sie den style-Tag direkt hinter der Angabe <code> {| class="wikitable" ... </code> ein. Für die Festlegung jeglicher Textelemente in Schriftgröße 12 z.B.: <code> {|class="wikitable" style="font-size:12px;" </code>.</loop_area> | |||
''' | '''Syntax:''' | ||
<code>{| class="wikitable" | <code>{| class="wikitable" | ||
|- | |- | ||
| Zeile 158: | Zeile 176: | ||
| style="background:#E0E0E0"|Text 6 | | style="background:#E0E0E0"|Text 6 | ||
|- | |- | ||
| text-align:right"|Text 7 | | style="text-align:right"|Text 7 | ||
| text-align:right"|Text 8 | | style="text-align:right"|Text 8 | ||
| text-align:right"|Text 9 | | style="text-align:right"|Text 9 | ||
|- | |||
| style="background:#CCFFCC;text-align: right"|Text 10 | |||
| style="background:#FFFFCC;text-align: center"|Text 11 | |||
| style="background:#CCCCFF;text-align: left"|Text 12 | |||
|- | |||
| style="font-size:15px;background:#CCFFCC;text-align: right"|Text 10 | |||
| style="font-size:25px;background:#FFFFCC;text-align: center"|Text 11 | |||
| style="font-size:30px;background:#CCCCFF;text-align: left"|Text 12 | |||
|}</code> | |}</code> | ||
| Zeile 181: | Zeile 207: | ||
| style="text-align:right"|Text 8 | | style="text-align:right"|Text 8 | ||
| style="text-align:right"|Text 9 | | style="text-align:right"|Text 9 | ||
|- | |||
| style="font-size:15px;;background:#CCFFCC;text-align: right"|Text 10 | |||
| style="font-size:25px;;background:#FFFFCC;text-align: center"|Text 11 | |||
| style="font-size:30px;;background:#CCCCFF;text-align: left"|Text 12 | |||
|} | |} | ||
===Zellverbund einrichten=== | ===Zellverbund einrichten=== | ||
| Zeile 192: | Zeile 223: | ||
In dem Beispiel lauten die entsprechenden Tabellenzeilen:<br /> | In dem Beispiel lauten die entsprechenden Tabellenzeilen:<br /> | ||
''' | '''Syntax:''' | ||
<code>{| class="wikitable" | <code>{| class="wikitable" | ||
|- | |- | ||
| Zeile 225: | Zeile 256: | ||
| Text 9 | | Text 9 | ||
|} | |} | ||
===Zoomtabelle einrichten=== | ===Zoomtabelle einrichten=== | ||
Der Tag <loop_zoom> </loop_zoom> dient dazu, Inhalte, z. B. Tabellen, die nicht in die normale Contentbreite von 700 Pixel passen, darzustellen. | Der Tag '''<loop_zoom> </loop_zoom>''' dient dazu, Inhalte, z. B. Tabellen, die nicht in die '''normale Contentbreite''' von '''700 Pixel''' passen, darzustellen. | ||
* In einer Vorschau wird der Inhalt in 700px Breite angezeigt. | * In einer Vorschau wird der Inhalt in 700px Breite angezeigt. | ||
| Zeile 233: | Zeile 265: | ||
* in Klick auf die Vorschau öffnet einer Layer, in dem der Inhalt in voller Bildschirmbreite angezeigt wird. | * in Klick auf die Vorschau öffnet einer Layer, in dem der Inhalt in voller Bildschirmbreite angezeigt wird. | ||
<code><loop_zoom title="Zusätzlicher Titel in der Zoomansicht"> | * <code><loop_zoom title="Zusätzlicher Titel in der Zoomansicht"> | ||
Überbreiter Inhalt | Überbreiter Inhalt | ||
</loop_zoom></code> | </loop_zoom></code> | ||
Bei einer Tabelle umschließen Sie den Wikitext für die Tabelle mit dem Tag<br /> | <loop_area type="notice">Bei einer Tabelle umschließen Sie den Wikitext für die Tabelle mit dem Tag<br /> '''<nowiki><loop_zoom> ... </loop_zoom></nowiki>''' </loop_area> | ||
'''Syntax:''' | |||
''' | |||
<code><loop_zoom> | <code><loop_zoom> | ||
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 248: | Zeile 278: | ||
Überschrift !! Überschrift !! Überschrift !! Überschrift !! Überschrift | Überschrift !! Überschrift !! Überschrift !! Überschrift !! Überschrift | ||
|- | |- | ||
... | | Lorem ipsum .... | ||
|} | |} | ||
</loop_zoom></code> | </loop_zoom></code> | ||
| Zeile 263: | Zeile 293: | ||
|} | |} | ||
</loop_zoom> | </loop_zoom> | ||
<loop_area type="important"> | <loop_area type="important"> | ||
Inhalte, die '''kleiner als die maximale Contentbreite''' (700 px) sind, werden in der Vorschau vergrößert und in der "Zoomansicht" in Originalgröße dargestellt.<br \><br \> | |||
<loop_zoom>{| class="wikitable" | <loop_zoom> | ||
{| class="wikitable" | |||
|- | |- | ||
! Überschrift !! Überschrift !! Überschrift | ! Überschrift !! Überschrift !! Überschrift | ||
|- | |- | ||
| Beispiel || Beispiel || Beispiel | | Beispiel || Beispiel || Beispiel | ||
| | |} | ||
</loop_zoom> | |||
</loop_area> | </loop_area> | ||
<br \><br \><br \><br \> | |||
<br \><br \> | <br \><br \> | ||
< | <br \><br \><br \><br \> | ||
<br \><br \> | |||
== Parameter == | == Parameter == | ||
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags <tt>loop_table</tt> zu beinflussen. | Über Parameter haben Sie die Möglichkeit das Verhalten des Tags <tt>loop_table</tt> zu beinflussen. | ||
| Zeile 332: | Zeile 352: | ||
=== title === | === title === | ||
Mit dem Paramter <tt>title</tt> können Sie den Titel der Tabelle setzen. Der Titel wird | Mit dem Paramter <tt>title</tt> können Sie den Titel der Tabelle setzen. Der Titel wird unterhalb der Tabelle und im [[Spezial:LoopTables|Tabellenverzeichnis]] angezeigt. | ||
'''Syntax:''' | |||
''' | <code><loop_table title="Tabellentitel" id="5fd759f81796d"> | ||
<code><loop_table title="Tabellentitel"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 347: | Zeile 366: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_table title="Tabellentitel"> | <loop_table title="Tabellentitel" id="5fd759f81797e"> | ||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 356: | Zeile 375: | ||
|} | |} | ||
</loop_table> | </loop_table> | ||
=== description === | === description === | ||
Mit dem Paramter <tt>description</tt> können Sie die Beschreibung der Tabelle setzen. Die Beschreibung wird unterhalb der Tabelle und im Tabellenverzeichnis angezeigt. | Mit dem Paramter <tt>description</tt> können Sie die Beschreibung der Tabelle setzen. Die Beschreibung wird unterhalb der Tabelle und im [[Spezial:LoopTables|Tabellenverzeichnis]] angezeigt. | ||
'''Syntax:''' | |||
''' | <code><loop_table description="Tabellenbeschreibung" id="5fd759f81798f"> | ||
<code><loop_table description="Tabellenbeschreibung"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 374: | Zeile 392: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_table description="Tabellenbeschreibung"> | <loop_table description="Tabellenbeschreibung" id="5fd759f81799f"> | ||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 383: | Zeile 401: | ||
|} | |} | ||
</loop_table> | </loop_table> | ||
=== copyright === | === copyright === | ||
Mit dem Paramter <tt>copyright</tt> können Sie die Copyrighthinweis der Tabelle setzen. Der Copyrighthinweis wird unterhalb der | Mit dem Paramter <tt>copyright</tt> können Sie die Copyrighthinweis der Tabelle setzen. Der Copyrighthinweis wird unterhalb der Beschreibung und im [[Spezial:LoopTables|Tabellenverzeichnis]] angezeigt. | ||
<loop_area type="notice"> | <loop_area type="notice"> | ||
| Zeile 392: | Zeile 410: | ||
</loop_area> | </loop_area> | ||
'''Syntax:''' | |||
''' | <code><loop_table copyright="Copyrighthinweis" id="5fd759f8179b0"> | ||
<code><loop_table copyright="Copyrighthinweis"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 405: | Zeile 422: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_table copyright="Copyrighthinweis"> | <loop_table copyright="Copyrighthinweis" id="5fd759f8179c1"> | ||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 414: | Zeile 431: | ||
|} | |} | ||
</loop_table> | </loop_table> | ||
< | === show_copyright === | ||
''' | Mit dem Parameter <tt>copyright</tt> können Sie beinflussen, ob unterhalb der Beschreibung ein Copyrighthinweis angezeigt wird, oder nicht. | ||
< | |||
'''Syntax:''' | |||
<code><loop_table copyright="Copyrighthinweis" show_copyright="true" id="5fd759f8179d2"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 432: | Zeile 448: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_table | <loop_table copyright="Copyrighthinweis" show_copyright="true" id="5fd759f8179e2"> | ||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 441: | Zeile 457: | ||
|} | |} | ||
</loop_table> | </loop_table> | ||
=== | === index === | ||
Mit dem Parameter <tt> | Mit dem Parameter <tt>index</tt> können Sie beinflussen, ob Tabellen im [[Spezial:LoopTables|Tabellenverzeichnis]] angezeigt werden oder nicht. Auf die Anzeige der Tabelle auf der Seite hat der Parameter keinen Einfluss (siehe hierzu [[#render|render]]). | ||
<loop_table | '''Syntax:''' | ||
<code><loop_table index="false" id="5fd759f8179f2"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 460: | Zeile 471: | ||
|DDD | |DDD | ||
|} | |} | ||
</loop_table> | </loop_table></code> | ||
</ | |||
<loop_table | '''Ergebnis:''' | ||
<loop_table index="false" id="5fd759f817a01"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 473: | Zeile 484: | ||
</loop_table> | </loop_table> | ||
=== render === | |||
Mit dem Parameter <tt>render</tt> können Sie beinflussen wie Tabellen auf der Seite dargestellt werden. Auf die Indexierung der Tabelle für das Tabellenverzeichnis hat der Parameter keinen Einfluss (siehe hierzu [[#index|index]]).<br/> | |||
Ist der Parameter <tt>render</tt> nicht angeben, wird der Standardwert <tt>marked</tt> verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopFigureDefaultRenderOption auf einen der Werte <tt>none, icon</tt> oder <tt>marked</tt> gesetzt werden. | |||
'''Beispiel: none''' | |||
'''Syntax:''' | |||
''' | <code><loop_table render="none" id="5fd759f817a11"> | ||
< | |||
<loop_table render=" | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 487: | Zeile 501: | ||
|DDD | |DDD | ||
|} | |} | ||
</loop_table> | </loop_table></code> | ||
</ | |||
<loop_table render=" | '''Ergebnis:''' | ||
<loop_table render="none" id="5fd759f817a1f"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 500: | Zeile 514: | ||
</loop_table> | </loop_table> | ||
'''Beispiel: icon''' | |||
'''Syntax:''' | |||
''' | <code><loop_table render="icon" id="5fd759f817a2e"> | ||
< | |||
<loop_table render=" | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 514: | Zeile 526: | ||
|DDD | |DDD | ||
|} | |} | ||
</loop_table> | </loop_table></code> | ||
</ | |||
<loop_table render=" | '''Ergebnis:''' | ||
<loop_table render="icon" id="5fd759f817a3d"> | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 527: | Zeile 539: | ||
</loop_table> | </loop_table> | ||
'''Beispiel: marked''' | |||
'''Syntax:''' | |||
< | <code><loop_table render="marked" id="5fd759f817a4c"> | ||
<loop_table | |||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 555: | Zeile 551: | ||
|DDD | |DDD | ||
|} | |} | ||
</loop_table> | </loop_table></code> | ||
</ | |||
'''Ergebnis:''' | |||
<loop_table | <loop_table render="marked" id="5fd759f817a5e"> | ||
{| | {| | ||
|AAA | |AAA | ||
| Zeile 568: | Zeile 563: | ||
|} | |} | ||
</loop_table> | </loop_table> | ||
=== Tabellen für die Druckversion (PDF) anpassen=== | |||
Falls in der Druckversion Wörter die Spaltengrenzen überschreiten, kann dies mit dem html-tag | |||
:<source lang="html4strict">­</source> | |||
verhindert werden. | |||
Man fügt das html-tag in der Mitte von langen Wörtern ein um einen eventuellen Zeilenumbruch zu ermöglichen. Der wird nämlich nur dann ausgeführt, wenn es notwendig ist. So kann z.B. automatisch im PDF ein Zeilenumbruch gemacht werden, online jedoch nicht. | |||
'''Beispiel:''' | |||
:<source lang="html4strict">Medizinprodukte­hersteller</source> | |||
Sollte die Tabelle absolut nicht in das PDF passen hilft nur von der online Version ein Screenshot zu machen und ihn als Bild für das PDF einzubinden, das geht so: | |||
'''Beispiel:''' | |||
:<source lang="html4strict" line> | |||
<loop_table title="Beispiel" id="5fd759f817a6e"> | |||
<loop_noprint> | |||
{| class="wikitable" | |||
hier die Tabelle | |||
|- | |||
|} | |||
</loop_noprint> | |||
<loop_print> | |||
[[Datei:Tabellenbild.JPG]] | |||
</loop_print> | |||
</loop_table></source> | |||
=== Weitere Informationen === | |||
<loop_area type="notice"> | |||
* [[Erweiterte Tabellenformatierungen| Erweiterte Tabellenformatierung in dieser LOOP-Dokumentation]] | |||
* https://de.wikipedia.org/wiki/Hilfe:Tabellen | |||
* https://de.wikipedia.org/wiki/Hilfe:Tabellen_f%C3%BCr_Fortgeschrittene | |||
* [http://www.tablesgenerator.com/mediawiki_tables MediaWiki Tables Generator] - [http://www.tablesgenerator.com/about%20 About] | |||
</loop_area> | </loop_area> | ||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Das Erstellen von Tabellen mit Hilfe des Seiteneditors oder durch manuelles Aufsetzen wird in folgenden Teilabschnitten erläutert.
Ebenso das Einrichten einer Tabelle als Seitenbereich mit entsprechenden Parametern.
Tabelle mit dem Seiteneditor anlegen[]
Zum automatisierten Einfügen einer Tabelle klicken Sie auf das Miniatursymbol im Seiteneditor (Untermenü "Erweitert"). Es öffnet sich das Auswahlmenü für Tabellen indem Sie die Zeilen- und Spaltenanzahl, den Rahmen sowie die Indizierung einstellen können.

Nachdem Sie die Eigenschaften Ihrer Tabelle festgelegt haben, fügen Sie den Wiki-Code mit dem Button "Einfügen" in das Bearbeitungsfeld ein. Das Ergebnis für obige Vorauswahl sehen Sie in der folgenden Abbildung.

Nun können Sie Ihre Texte, Überschrift, Links und Tabellenelemente einfügen. Sobald Sie auf Vorschau oder Seite speichern gehen, wird die Tabelle gerendert und angezeigt.
Hierbei wird die Zeilenhöhe und Spaltenbreite automatisch durch den Inhalt bestimmt.
Syntax:
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Tabelle ins Tabellenverzeichnis aufnehmen[]
Für eine Verlinkung der Tabelle im Tabellenverzeichnis fügen Sie den table-Tag (<loop_table> </loop_table>) hinzu. Dieser umschließt die Tabelle und verlinkt Sie ins entsprechende Verzeichnis.
Syntax:
<loop_table title="Beispieltabelle 1 Syntax" description="Beschreibungtext" id="5fd759f81793c">
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
</loop_table>
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Das Ergebnis im Tabellenverzeichnis sehen Sie in der folgenden Abbildung. Der Titel der Tabelle (Beispieltabelle 1 Syntax bzw. Ergebnis) ist jeweils fett gedruckt in der ersten Zeile angegeben. In der zweiten Zeile ist die Seite (3.11 Tabellen erstellen) verlinkt, in der sich die Tabelle befindet.
Wichtig: Nur wenn Sie einen Titel angegeben haben, funktioniert ein Springen aus dem Tabellenverzeichnis an die richtige Stelle der Ziel-Seite. Ist kein Titel angegeben, führt der Link im Tabellenverzeichnis zwar auf die richtige Seite, aber nicht direkt zu der Stelle an der sich die Tabelle befindet.
Tabelle als Seitenbereich anlegen[]
Bei LOOP können Sie indexierte Tabellen erstellen in dem Sie normale Wiki-Tabellen mit dem Tag <loop_table> </loop_table> umschliessen.
Die Tabelle wird in einer Medienbox mit Titel und Beschreibung dargestellt (siehe Tabelle ins Tabellenverzeichnis aufnehmen. Die Angabe zum Copyright wird standardmäßig nicht angezeigt (siehe show_copyright). Alle Angaben können mit dem entsprechenden Parameter gesetzt werden. Ebenfalls Standard ist, dass Tabellen indexiert werden. Alle indexierten Tabellen werden im Tabellenverzeichnis aufgeführt.
Tabelle manuell anlegen[]
Für einen übersichtlicheren Umgang mit Tabellen empfiehlt es sich sämtliche Spalten und Zeilen untereinander anzulegen. Dabei entfällt das doppelte Trennzeichen (||) für verschiedene Spalten.
Syntax:
{| class="wikitable"
|-
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Text 1
| Text 2
| Text 3
|-
| Text 4
| Text 5
| Text 6
|-
| Text 7
| Text 8
| Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Hintergrundfarbe, Ausrichtung, Schriftgröße, Tabellenbreite ändern[]
Sie möchten Text mit einer Hintergrundfarbe, einer anderen Ausrichtung oder unterschiedlicher Schriftgrößen versehen. Dann müssen Sie folgende Tags in die entsprechende Tabellenzelle einfügen.
Der Syntax-Code für die Hintergrundfarbe ist: style="background:#E0E0E0". Die gebräuchlichsten HTML-Farbcodes finden Sie hier oder sehr ausführlich bei www.farbtabelle.net.
Der Syntax-Code für die rechtsbündige Ausrichtung lautet: style="text-align: right" (Optionen: left, center, right)
Der Syntax-Code für die Schriftgröße: style="font-size:20px;"
Der Syntax-Code für die Tabellenbreite: style="width:250px"
Auch eine Kombination der verschiedenen Codes ist möglich: style="background:#E0E0E0;text-align: right"
Möchten Sie das Gesamtlayout einer Tabelle mit einem ausgewähltem Layout versehen, dann fügen Sie den style-Tag direkt hinter der Angabe {| class="wikitable" ... ein. Für die Festlegung jeglicher Textelemente in Schriftgröße 12 z.B.: {|class="wikitable" style="font-size:12px;" .
Syntax:
{| class="wikitable"
|-
! style="width:250px"|Überschrift 1
! style="width:150px"|Überschrift 2
! style="width:300px"|Überschrift 3
|-
| style="font-size:20px;"|Text 1
| style="font-size:20px;"|Text 2
| style="font-size:20px;"|Text 3
|-
| style="background:#E0E0E0"|Text 4
| style="background:#E0E0E0"|Text 5
| style="background:#E0E0E0"|Text 6
|-
| style="text-align:right"|Text 7
| style="text-align:right"|Text 8
| style="text-align:right"|Text 9
|-
| style="background:#CCFFCC;text-align: right"|Text 10
| style="background:#FFFFCC;text-align: center"|Text 11
| style="background:#CCCCFF;text-align: left"|Text 12
|-
| style="font-size:15px;background:#CCFFCC;text-align: right"|Text 10
| style="font-size:25px;background:#FFFFCC;text-align: center"|Text 11
| style="font-size:30px;background:#CCCCFF;text-align: left"|Text 12
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
| Text 10 | Text 11 | Text 12 |
Zellverbund einrichten[]
Sie möchten Zellen miteinander verbinden:
Mit colspan="x" verbinden Sie die Zellen waagerecht um die mit x angegebene Anzahl von Zellen.
Mit rowspan="x" verbinden Sie die Zellen senkrecht um die mit x angegebene Anzahl von Zellen.
In dem Beispiel lauten die entsprechenden Tabellenzeilen:
Syntax:
{| class="wikitable"
|-
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| colspan="3"|Text 1
|-
| rowspan="2"|Text 4
| Text 5
| Text 6
|-
| Text 8
| Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | ||
| Text 4 | Text 5 | Text 6 |
| Text 8 | Text 9 | |
Zoomtabelle einrichten[]
Der Tag <loop_zoom> </loop_zoom> dient dazu, Inhalte, z. B. Tabellen, die nicht in die normale Contentbreite von 700 Pixel passen, darzustellen.
- In einer Vorschau wird der Inhalt in 700px Breite angezeigt.
- in Klick auf die Vorschau öffnet einer Layer, in dem der Inhalt in voller Bildschirmbreite angezeigt wird.
<loop_zoom title="Zusätzlicher Titel in der Zoomansicht">
Überbreiter Inhalt
</loop_zoom>
Bei einer Tabelle umschließen Sie den Wikitext für die Tabelle mit dem Tag
<loop_zoom> ... </loop_zoom>
Syntax:
<loop_zoom>
{| class="wikitable"
|-
! Überschrift !! Überschrift !! Überschrift !! Überschrift !! Überschrift !!
Überschrift !! Überschrift !! Überschrift !! Überschrift !! Überschrift
|-
| Lorem ipsum ....
|}
</loop_zoom>
Ergebnis:
| Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift | Überschrift |
|---|---|---|---|---|---|---|---|---|---|
| Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu |
| Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu | Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliqu |
Inhalte, die kleiner als die maximale Contentbreite (700 px) sind, werden in der Vorschau vergrößert und in der "Zoomansicht" in Originalgröße dargestellt.
| Überschrift | Überschrift | Überschrift |
|---|---|---|
| Beispiel | Beispiel | Beispiel |
Parameter[]
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags loop_table zu beinflussen.
| Parameter | gültige Werte | Standard |
|---|---|---|
| title | Text | nicht gesetzt |
| description | Text | nicht gesetzt |
| copyright | Text | nicht gesetzt |
| index | true, false | true |
| render | none, icon, marked | marked bzw. Wert der Konfigurationsvariable $wgLoopTableDefaultRenderOption |
| show_copyright | true, false | false |
Im folgenden werden die einzelnen Parameter detaillierter erklärt.
title[]
Mit dem Paramter title können Sie den Titel der Tabelle setzen. Der Titel wird unterhalb der Tabelle und im Tabellenverzeichnis angezeigt.
Syntax:
<loop_table title="Tabellentitel" id="5fd759f81796d">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
description[]
Mit dem Paramter description können Sie die Beschreibung der Tabelle setzen. Die Beschreibung wird unterhalb der Tabelle und im Tabellenverzeichnis angezeigt.
Syntax:
<loop_table description="Tabellenbeschreibung" id="5fd759f81798f">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
copyright[]
Mit dem Paramter copyright können Sie die Copyrighthinweis der Tabelle setzen. Der Copyrighthinweis wird unterhalb der Beschreibung und im Tabellenverzeichnis angezeigt.
Der Copyrighthinweis wird nur angezeigt wenn der Parameter show_copyright denn Wert true besitzt.
Syntax:
<loop_table copyright="Copyrighthinweis" id="5fd759f8179b0">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
show_copyright[]
Mit dem Parameter copyright können Sie beinflussen, ob unterhalb der Beschreibung ein Copyrighthinweis angezeigt wird, oder nicht.
Syntax:
<loop_table copyright="Copyrighthinweis" show_copyright="true" id="5fd759f8179d2">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
index[]
Mit dem Parameter index können Sie beinflussen, ob Tabellen im Tabellenverzeichnis angezeigt werden oder nicht. Auf die Anzeige der Tabelle auf der Seite hat der Parameter keinen Einfluss (siehe hierzu render).
Syntax:
<loop_table index="false" id="5fd759f8179f2">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
render[]
Mit dem Parameter render können Sie beinflussen wie Tabellen auf der Seite dargestellt werden. Auf die Indexierung der Tabelle für das Tabellenverzeichnis hat der Parameter keinen Einfluss (siehe hierzu index).
Ist der Parameter render nicht angeben, wird der Standardwert marked verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopFigureDefaultRenderOption auf einen der Werte none, icon oder marked gesetzt werden.
Beispiel: none
Syntax:
<loop_table render="none" id="5fd759f817a11">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
Beispiel: icon
Syntax:
<loop_table render="icon" id="5fd759f817a2e">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
Beispiel: marked
Syntax:
<loop_table render="marked" id="5fd759f817a4c">
{|
|AAA
|BBB
|-
|CCC
|DDD
|}
</loop_table>
Ergebnis:
| AAA | BBB |
| CCC | DDD |
Tabellen für die Druckversion (PDF) anpassen[]
Falls in der Druckversion Wörter die Spaltengrenzen überschreiten, kann dies mit dem html-tag
­
verhindert werden.
Man fügt das html-tag in der Mitte von langen Wörtern ein um einen eventuellen Zeilenumbruch zu ermöglichen. Der wird nämlich nur dann ausgeführt, wenn es notwendig ist. So kann z.B. automatisch im PDF ein Zeilenumbruch gemacht werden, online jedoch nicht.
Beispiel:
Medizinprodukte­hersteller
Sollte die Tabelle absolut nicht in das PDF passen hilft nur von der online Version ein Screenshot zu machen und ihn als Bild für das PDF einzubinden, das geht so:
Beispiel:
<loop_table title="Beispiel" id="5fd759f817a6e"> <loop_noprint> {| class="wikitable" hier die Tabelle |- |} </loop_noprint> <loop_print> [[Datei:Tabellenbild.JPG]] </loop_print> </loop_table>
Weitere Informationen[]
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.