3.9 Spoiler: Inhalte hinter Button verbergen
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen. | Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen. | ||
===spoiler-Button im Seiteneditor=== | |||
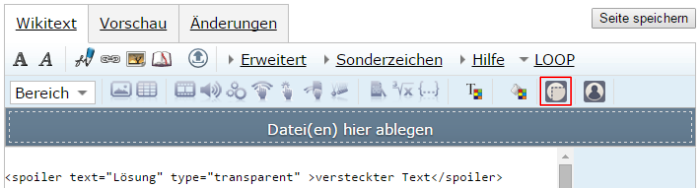
Mit einem Klick auf den spoiler-Button im Seiteneditor wird der Tag wie in der untenstehenden Abbildung eingefügt. | |||
<loop_figure> | |||
[[file:loop_seiteneditor_loop-untermenue_spoiler_marked.png|700px]] | |||
<loop_title>Spoiler einfügen mit dem Seiteneditor</loop_title> | |||
<loop_description> </loop_description> | |||
</loop_figure> | |||
<loop_area type="example">'''Code:''' | <loop_area type="example">'''Code:''' | ||
<code><spoiler text=" | <code><spoiler text="Normaler Spoiler"> Text Text Text </spoiler></code> | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<spoiler text=" | <spoiler text="Normaler Spoiler"> Text Text Text </spoiler> | ||
</loop_area> | </loop_area> | ||
===text=== | |||
<loop_area type="important"> | |||
Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet. | |||
</loop_area> | |||
===type=== | |||
| Zeile 16: | Zeile 81: | ||
Der Editor hat einen Button zum Einfügen eines Spoilers erhalten. | Der Editor hat einen Button zum Einfügen eines Spoilers erhalten. | ||
| Zeile 25: | Zeile 89: | ||
Der Tag Spoiler bietet jetzt über das Attribute type="transparent" die Möglichkeit eines transparenten Spoilers. | Der Tag Spoiler bietet jetzt über das Attribute type="transparent" die Möglichkeit eines transparenten Spoilers. | ||
<spoiler text="Normaler Spoiler"> | <spoiler text="Normaler Spoiler"> | ||
Spoilertext | Spoilertext | ||
</spoiler> | </spoiler> | ||
<spoiler text="Transparenter Spoiler" | |||
<spoiler text="Transparenter Spoiler" type="transparent"> | |||
Spoilertext | Spoilertext | ||
</spoiler> | </spoiler> | ||
Version vom 10. Dezember 2015, 15:29 Uhr
Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen.
spoiler-Button im Seiteneditor
Mit einem Klick auf den spoiler-Button im Seiteneditor wird der Tag wie in der untenstehenden Abbildung eingefügt.

Code:
<spoiler text="Normaler Spoiler"> Text Text Text </spoiler>
Ergebnis:
text
Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet.
type
Der Editor hat einen Button zum Einfügen eines Spoilers erhalten.
2013-09-10 Transparenter Spoiler
Der Tag Spoiler bietet jetzt über das Attribute type="transparent" die Möglichkeit eines transparenten Spoilers.
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.