3.10 Tabellen erstellen
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 85: | Zeile 85: | ||
Für einen übersichtlicheren Umgang mit Tabellen in Form von Wiki-Code empfiehlt es sich sämtliche Spalten und Tabellen untereinander anzulegen. | Für einen übersichtlicheren Umgang mit Tabellen in Form von Wiki-Code empfiehlt es sich sämtliche Spalten und Tabellen untereinander anzulegen. | ||
'''Code:''' | |||
<code>{| class="wikitable" | |||
|- | |||
! Überschrift 1 | |||
! Überschrift 2 | |||
! Überschrift 3 | |||
|- | |||
| Text 1 | |||
| Text 2 | |||
| Text 3 | |||
|- | |||
| Text 4 | |||
| Text 5 | |||
| Text 6 | |||
|- | |||
| Text 7 | |||
| Text 8 | |||
| Text 9 | |||
|}</code> | |||
'''Ergebnis:''' | |||
{| class="wikitable" | |||
|- | |||
! Überschrift 1 | |||
! Überschrift 2 | |||
! Überschrift 3 | |||
|- | |||
| Text 1 | |||
| Text 2 | |||
| Text 3 | |||
|- | |||
| Text 4 | |||
| Text 5 | |||
| Text 6 | |||
|- | |||
| Text 7 | |||
| Text 8 | |||
| Text 9 | |||
|} | |||
| Zeile 97: | Zeile 135: | ||
===Zoomtabelle einrichten=== | ===Zoomtabelle einrichten=== | ||
- Hintergrundfarbe - Ausrichtung - Schriftgröße ändern<br \> | - Hintergrundfarbe - Ausrichtung - Schriftgröße ändern<br \> | ||
- Zellenverbund herstellen (colspan, rowspan)<br \> | - Zellenverbund herstellen (colspan, rowspan)<br \> | ||
| Zeile 108: | Zeile 141: | ||
- table_generator Verweis<br \> | - table_generator Verweis<br \> | ||
==Tabelle als Seitenbereich anlegen== | |||
===Parameter=== | |||
- Seitenbereich <code><loop_table> </loop_table></code><br \> | - Seitenbereich <code><loop_table> </loop_table></code><br \> | ||
-- Parameter (render, title, description, copy_right | -- Parameter (render, title, description, copy_right | ||
Version vom 15. Dezember 2015, 17:21 Uhr
Das Erstellen von Tabellen mit Hilfe des Seiteneditors oder durch manuelles Aufsetzen wird in folgenden Teilabschnitten erläutert. Ebenso das Einrichten einer Tabelle als Seitenbereich mit entsprechenden Parametern.
Tabelle mit dem Editor anlegen[]
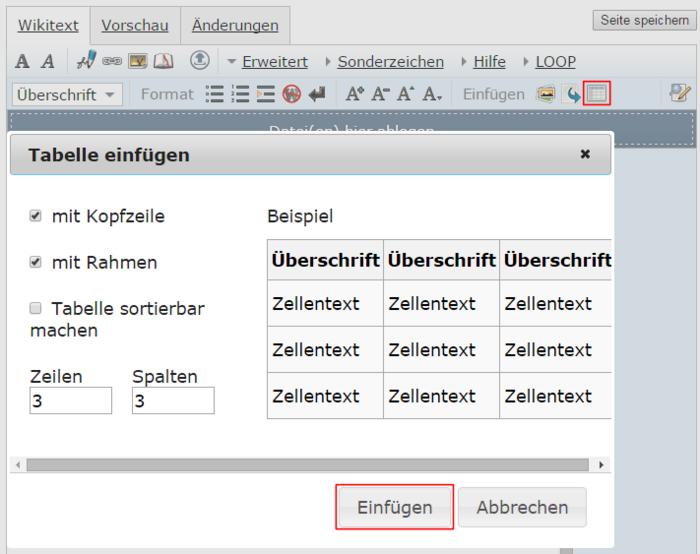
Zum automatisierten Einfügen einer Tabelle klicken Sie auf das Miniatursymbol im Seiteneditor (Untermenü "Erweitert"). Es öffnet sich das Auswahlmenü für Tabellen indem Sie die Zeilen- und Spaltenanzahl, den Rahmen sowie die Indizierung einstellen können.

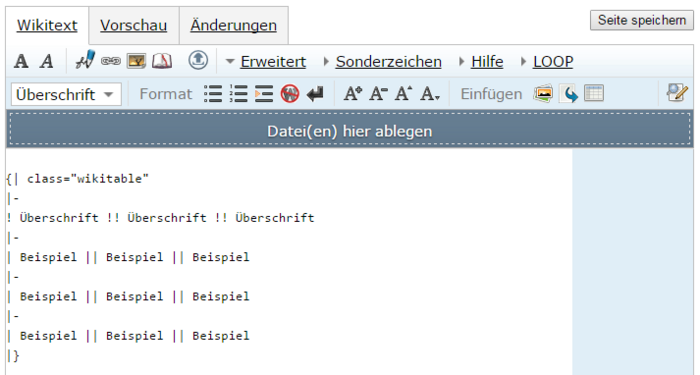
Nachdem Sie die Eigenschaften Ihrer Tabelle festgelegt haben, fügen Sie den Wiki-Code mit dem Button "Einfügen" in das Bearbeitungsfeld ein. Das Ergebnis für obige Vorauswahl sehen Sie in der folgenden Abbildung.

Nun können Sie Ihre Texte, Überschrift, Links und Tabellenelemente ergänzen.
Code:
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Für die Auszeichnung der Tabelle im Tabellenverzeichnis fügen Sie dem Wikitext einen Tabellentitel und ggf. eine Beschreibung hinzu. Die Spalten- und Tabellenbreite wird hierbei automatisch angepasst.
Code:
<loop_table render="marked">
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
<loop_title>Beispieltabelle</loop_title>
<loop_description> </loop_description>
</loop_table>
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Tabelle manuell anlegen[]
Für einen übersichtlicheren Umgang mit Tabellen in Form von Wiki-Code empfiehlt es sich sämtliche Spalten und Tabellen untereinander anzulegen.
Code:
{| class="wikitable"
|-
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Text 1
| Text 2
| Text 3
|-
| Text 4
| Text 5
| Text 6
|-
| Text 7
| Text 8
| Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Hintergrundfarbe, Ausrichtung, Schriftgröße ändern[]
Zellverbund einrichten[]
Tabellenbreite anpassen[]
Zoomtabelle einrichten[]
- Hintergrundfarbe - Ausrichtung - Schriftgröße ändern
- Zellenverbund herstellen (colspan, rowspan)
- Tabellenbreite anpassen
- Zoomtabelle anlegen
- table_generator Verweis
Tabelle als Seitenbereich anlegen[]
Parameter[]
- Seitenbereich <loop_table> </loop_table>
-- Parameter (render, title, description, copy_right
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.