3.10 Tabellen erstellen
| [unmarkierte Version] | [unmarkierte Version] |
| Zeile 148: | Zeile 148: | ||
! style="width:300px"|Überschrift 3 | ! style="width:300px"|Überschrift 3 | ||
|- | |- | ||
| style="font-size: | | style="font-size:20px;"|Text 1 | ||
| style="font-size: | | style="font-size:20px;"|Text 2 | ||
| style="font-size: | | style="font-size:20px;"|Text 3 | ||
|- | |- | ||
| style="background:#E0E0E0"|Text 4 | | style="background:#E0E0E0"|Text 4 | ||
| Zeile 168: | Zeile 168: | ||
! style="width:300px"|Überschrift 3 | ! style="width:300px"|Überschrift 3 | ||
|- | |- | ||
| style="font-size: | | style="font-size:20px;"|Text 1 | ||
| style="font-size: | | style="font-size:20px;"|Text 2 | ||
| style="font-size: | | style="font-size:20px;"|Text 3 | ||
|- | |- | ||
| style="background:#E0E0E0"|Text 4 | | style="background:#E0E0E0"|Text 4 | ||
Version vom 16. Dezember 2015, 12:30 Uhr
Das Erstellen von Tabellen mit Hilfe des Seiteneditors oder durch manuelles Aufsetzen wird in folgenden Teilabschnitten erläutert. Ebenso das Einrichten einer Tabelle als Seitenbereich mit entsprechenden Parametern.
Tabelle mit dem Editor anlegen[]
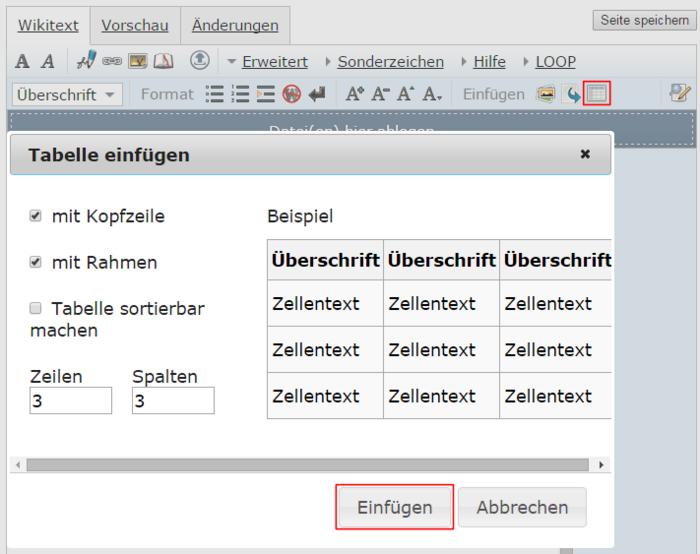
Zum automatisierten Einfügen einer Tabelle klicken Sie auf das Miniatursymbol im Seiteneditor (Untermenü "Erweitert"). Es öffnet sich das Auswahlmenü für Tabellen indem Sie die Zeilen- und Spaltenanzahl, den Rahmen sowie die Indizierung einstellen können.

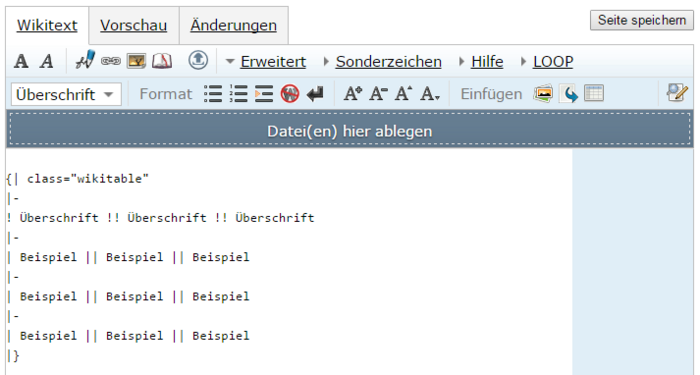
Nachdem Sie die Eigenschaften Ihrer Tabelle festgelegt haben, fügen Sie den Wiki-Code mit dem Button "Einfügen" in das Bearbeitungsfeld ein. Das Ergebnis für obige Vorauswahl sehen Sie in der folgenden Abbildung.

Nun können Sie Ihre Texte, Überschrift, Links und Tabellenelemente ergänzen.
Code:
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Tabelle ins Tabellenverzeichnis aufnehmen[]
Für die Auszeichnung der Tabelle im Tabellenverzeichnis fügen Sie dem Wikitext einen Tabellentitel und ggf. eine Beschreibung hinzu. Die Spalten- und Tabellenbreite wird hierbei automatisch angepasst.
Code:
<loop_table>
{| class="wikitable"
|-
! Überschrift 1 !! Überschrift 2 !! Überschrift 3
|-
| Text 1 || Text 2 || Text 3
|-
| Text 4 || Text 5 || Text 6
|-
| Text 7 || Text 8 || Text 9
|}
<loop_title>Beispieltabelle</loop_title>
<loop_description> </loop_description>
</loop_table>
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Tabelle manuell anlegen[]
Für einen übersichtlicheren Umgang mit Tabellen in Form von Wiki-Code empfiehlt es sich sämtliche Spalten und Zeilen untereinander anzulegen. Dabei entfällt das doppelte Trennzeichen für verschiedene Spalten.
Code:
{| class="wikitable"
|-
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Text 1
| Text 2
| Text 3
|-
| Text 4
| Text 5
| Text 6
|-
| Text 7
| Text 8
| Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Hintergrundfarbe, Ausrichtung, Schriftgröße, Tabellenbreite ändern[]
Sie möchten Zeilen mit einer Hintergrundfarbe, einer anderen Ausrichtung oder veränderter Schriftgröße einfügen.
Der Wiki-Code für die Hintergrundfarbe ist: style="background:#E0E0E0".
Der Wiki-Code für die rechtsbündige Ausrichtung lautet: style="text-align: right" (left, center, right)
Der Wiki-Code für die Schriftgröße: style="font-size:xpx;"
Der Wiki-Code für die Tabellenbreite: style="width:xpx"
Kombination: style="background:#E0E0E0;text-align: right"|
Gesamtlayout einer Tabelle mit style-Tag anpassen.
Code:
{| class="wikitable"
|-
! style="width:250px"|Überschrift 1
! style="width:150px"|Überschrift 2
! style="width:300px"|Überschrift 3
|-
| style="font-size:20px;"|Text 1
| style="font-size:20px;"|Text 2
| style="font-size:20px;"|Text 3
|-
| style="background:#E0E0E0"|Text 4
| style="background:#E0E0E0"|Text 5
| style="background:#E0E0E0"|Text 6
|-
| text-align:right"|Text 7
| text-align:right"|Text 8
| text-align:right"|Text 9
|}
Ergebnis:
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Text 1 | Text 2 | Text 3 |
| Text 4 | Text 5 | Text 6 |
| Text 7 | Text 8 | Text 9 |
Zellverbund einrichten[]
Tabellenbreite anpassen[]
Zoomtabelle einrichten[]
- Hintergrundfarbe - Ausrichtung - Schriftgröße ändern
- Zellenverbund herstellen (colspan, rowspan)
- Tabellenbreite anpassen
- Zoomtabelle anlegen
- table_generator Verweis
Tabelle als Seitenbereich anlegen[]
Parameter[]
- Seitenbereich <loop_table> </loop_table>
-- Parameter (render, title, description, copy_right
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.