3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 22: | Zeile 22: | ||
</loop_area> | </loop_area> | ||
< | === Einbindung einer Animation mit Video-Tag === | ||
Mit dem Video-Tag von LOOP ist es möglich die verwendete Animation in ihrer Größe anzupassen, sowie ein Vorschaubild einzufügen. | |||
<loop_area type="example"> | |||
'''Code:''' | |||
<code><loop_video source="testvideo_720x480.mp4" | |||
image="Vorschaubild.jpg" | |||
width="500" height="200"> | |||
</loop_video></code> | |||
'''Ergebnis:''' | |||
<loop_video source="testvideo_720x480.mp4" | <loop_video source="testvideo_720x480.mp4" | ||
image="Vorschaubild.jpg" | image="Vorschaubild.jpg" | ||
width="500" height="200"> | width="500" height="200"> | ||
</loop_video> | </loop_video> | ||
</ | </loop_area> | ||
Version vom 4. Februar 2016, 15:10 Uhr
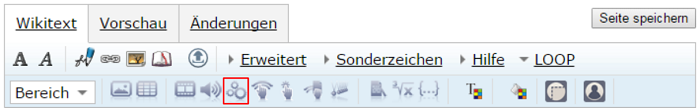
Animationen könne im mp4-Format in LOOP eingebunden werden. Mit dem Button "Medienelement-Animation" fügen Sie den Tag zur Auszeichnung ins Medienverzeichnis und den Datei-Tag zur Darstellung des Videos gleichzeitig in den Editor ein.

Der generierte LOOP-Code mit einer Beispielanimation finden Sie im nachfolgenden Beispiel.
Code:
<loop_media type="animation" title="Beispielanimation" description="MP4-Video als
Beispiel für eine ausgezeichnete Animation in LOOP.">
[[file:testvideo_720x480.mp4]]
</loop_media>
Ereignis:
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich die verwendete Animation in ihrer Größe anzupassen, sowie ein Vorschaubild einzufügen.
Code:
<loop_video source="testvideo_720x480.mp4"
image="Vorschaubild.jpg"
width="500" height="200">
</loop_video>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.