3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 19: | Zeile 19: | ||
=== Einbinden einer Animation mit Media-Tag === | === Einbinden einer Animation mit Media-Tag === | ||
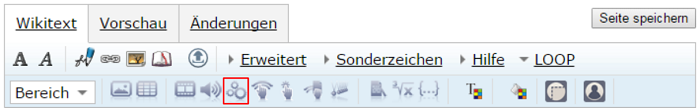
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] (<tt><nowiki><loop_media type="" ... > </nowiki></tt>) und den Datei-Tag (<tt><nowiki>[[file: ...]]</nowiki></tt>) zur Darstellung des Videos in den Editor ein. Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie den <tt><nowiki><loop_video source="" ... </nowiki></tt> | Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins [[Spezial:LoopMedia|Medienverzeichnis]] (<tt><nowiki><loop_media type="" ... > </nowiki></tt>) und den Datei-Tag (<tt><nowiki>[[file: ...]]</nowiki></tt>) zur Darstellung des Videos in den Editor ein. | ||
Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags <tt><nowiki>[[file: ... ]]</nowiki></tt> den Loop_video-Tag (<tt><nowiki><loop_video source="" ... </nowiki></tt>. | |||
<loop_figure> | <loop_figure> | ||
| Zeile 42: | Zeile 44: | ||
</loop_media> | </loop_media> | ||
==== | |||
==== Loop_video-Tag ==== | |||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik"> | <code><loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik"> | ||
Version vom 17. Mai 2016, 11:43 Uhr
Animationen können wie Videos im mp4-Format in LOOP eingebunden werden.
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich die verwendete Animation in ihrer Größe anzupassen, sowie ein Vorschaubild einzufügen.
Syntax:
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="Biomass-to-liquid.jpg"
width="500" height="430">
</loop_video>
Ergebnis:
Einbinden einer Animation mit Media-Tag[]
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins Medienverzeichnis (<loop_media type="" ... > ) und den Datei-Tag ([[file: ...]]) zur Darstellung des Videos in den Editor ein.
Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags [[file: ... ]] den Loop_video-Tag (<loop_video source="" ... .

Datei-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studenmodul: Energietechnik">
[[file:Biomass_to_liquid_des_gra_de.mp4]]
</loop_media>
Ergebnis:
Loop_video-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid" description="Studienmodul: Energietechnik">
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="" width="500" height="430">
</loop_video>
</loop_media>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.