3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
| Zeile 46: | Zeile 46: | ||
==== Loop_video-Tag ==== | ==== Loop_video-Tag ==== | ||
Mit dem loop_video-Tag können auch Breite und Höhe der Animation festgelegt werden. | |||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_media type="animation" title="Biomass to liquid" | <code><loop_media type="animation" title="Biomass to liquid" | ||
Version vom 18. Mai 2016, 10:58 Uhr
Animationen können wie Videos im mp4-Format in LOOP eingebunden werden.
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich die verwendete Animation in ihrer Größe anzupassen, sowie ein Vorschaubild einzufügen.
Syntax:
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="Biomass-to-liquid.jpg"
width="500" height="430">
</loop_video>
Ergebnis:
Einbinden einer Animation mit Media-Tag[]
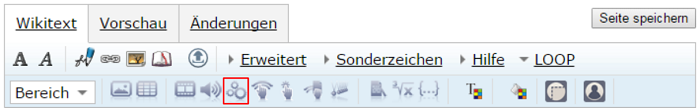
Mit dem Button "Medienelement-Animation" fügen Sie gleichzeitig den Tag zur Auszeichnung ins Medienverzeichnis (tt><loop_media type="" ... > ) und den Datei-Tag [[file: ...]] zur Darstellung des Videos in den Editor ein.
Wenn Sie die Breite und Höhe der Animation ändern wollen, benutzen Sie statt des Datei-Tags [[file: ... ]] den Loop_video-Tag (<loop_video source="" ... .

Datei-Tag[]
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studenmodul: Energietechnik">
[[file:Biomass_to_liquid_des_gra_de.mp4]]
</loop_media>
Ergebnis:
Loop_video-Tag[]
Mit dem loop_video-Tag können auch Breite und Höhe der Animation festgelegt werden.
Syntax:
<loop_media type="animation" title="Biomass to liquid"
description="Studienmodul: Energietechnik">
<loop_video source="biomass_to_liquid_des_gra_de.mp4"
image="" width="500" height="430">
</loop_video>
</loop_media>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.