3.1 Der Seiteneditor
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Grundfunktionalitäten zeigen (Screencast) | <span style="color:#ff0000;">Grundfunktionalitäten zeigen (Screencast)</span> | ||
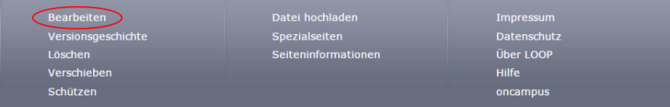
Sie möchten eine Seite anlegen und bearbeiten. Gehen Sie über den oberen rechten Button ("Abschnitt bearbeiten" - Stiftsymbol) oder über den unteren Button ("Bearbeiten") um in das Bearbeitungsfeld zu wechseln. | Sie möchten eine Seite anlegen und bearbeiten. Gehen Sie über den oberen rechten Button ("Abschnitt bearbeiten" - Stiftsymbol) oder über den unteren Button ("Bearbeiten") um in das Bearbeitungsfeld zu wechseln. | ||
| Zeile 10: | Zeile 10: | ||
Ihre Ansicht wechselt in das Bearbeitungsfeld "Wikitext" mit angeschlossenem Seiteneditor. | Ihre Ansicht wechselt in das Bearbeitungsfeld "Wikitext" mit angeschlossenem Seiteneditor. | ||
'''Das Bearbeitungsfeld'''<br \> | '''Das Bearbeitungsfeld'''<br \> | ||
| Zeile 18: | Zeile 19: | ||
</loop_figure> | </loop_figure> | ||
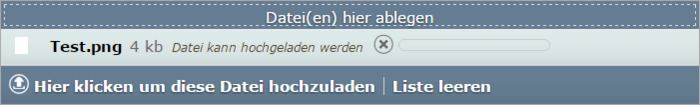
Der dunkelgrau unterlegte Bereich "Datei(en) hier ablegen" stellt eine Schnittstelle zum Datei-Upload dar. Per Drag'und'Drop können Sie ausgewählte Dateien in das graue Feld hineinziehen und mittels Bestätigung hochladen. Dabei ist es unerheblich ob sie die Dateien einzeln oder im Bündel | Der dunkelgrau unterlegte Bereich "Datei(en) hier ablegen" stellt eine Schnittstelle zum Datei-Upload dar. Per Drag'und'Drop können Sie ausgewählte Dateien in das graue Feld hineinziehen und mittels Bestätigung hochladen. Dabei ist es unerheblich ob sie die Dateien einzeln oder im Bündel im Feld ablegen. | ||
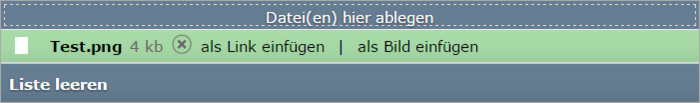
<loop_figure title="Datei-Upload: Nach dem Hineinziehen in das Browserfeld muss der Vorgang bestätigt werden."> | <loop_figure title="Datei-Upload: Nach dem Hineinziehen in das Browserfeld muss der Vorgang bestätigt werden."> | ||
| Zeile 26: | Zeile 27: | ||
</loop_figure> | </loop_figure> | ||
'''Der Seiteneditor''' | |||
'''Der Seiteneditor'''<br \> | |||
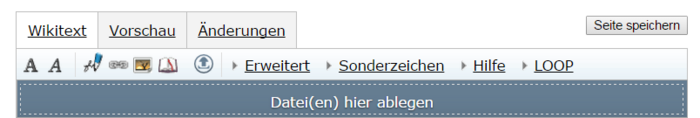
In folgender Abbildung sehen Sie den Seiteneditor mit den Registerkarten "Wikitext", "Vorschau" und "Änderungen". Des Weiteren befinden sich die eingeklappte Untermenüs "Erweitert", "Sonderzeichen", "Hilfe", sowie "LOOP" im Interface. Das Untermenue "Erweitert" wird in | In folgender Abbildung sehen Sie den Seiteneditor mit den Registerkarten "Wikitext", "Vorschau" und "Änderungen". Des Weiteren befinden sich die eingeklappte Untermenüs "Erweitert", "Sonderzeichen", "Hilfe", sowie "LOOP" im Interface. Das Untermenue "Erweitert" wird in | ||
<loop_figure title="Der Seiteneditor und seine Grundfunktionen"> | <loop_figure title="Der Seiteneditor und seine Grundfunktionen"> | ||
[[file:Seite_bearbeiten_3s.png|700px]] | [[file:Seite_bearbeiten_3s.png|700px]] | ||
</loop_figure> | </loop_figure> | ||
'''Funktion des Editors" | '''Funktion des Editors" | ||
- Registerkarten Kurzvorstellung | - Registerkarten Kurzvorstellung | ||
Version vom 10. November 2015, 16:39 Uhr
Grundfunktionalitäten zeigen (Screencast)
Sie möchten eine Seite anlegen und bearbeiten. Gehen Sie über den oberen rechten Button ("Abschnitt bearbeiten" - Stiftsymbol) oder über den unteren Button ("Bearbeiten") um in das Bearbeitungsfeld zu wechseln.


Ihre Ansicht wechselt in das Bearbeitungsfeld "Wikitext" mit angeschlossenem Seiteneditor.
Das Bearbeitungsfeld
Im Bearbeitungsfeld, sprich der Registerkarte "Wikitext", erstellen Sie ihre Seite unter Nutzung der Wiki-Markup-Syntax sowie einfacher HTML-Tags.
Der dunkelgrau unterlegte Bereich "Datei(en) hier ablegen" stellt eine Schnittstelle zum Datei-Upload dar. Per Drag'und'Drop können Sie ausgewählte Dateien in das graue Feld hineinziehen und mittels Bestätigung hochladen. Dabei ist es unerheblich ob sie die Dateien einzeln oder im Bündel im Feld ablegen.


Der Seiteneditor
In folgender Abbildung sehen Sie den Seiteneditor mit den Registerkarten "Wikitext", "Vorschau" und "Änderungen". Des Weiteren befinden sich die eingeklappte Untermenüs "Erweitert", "Sonderzeichen", "Hilfe", sowie "LOOP" im Interface. Das Untermenue "Erweitert" wird in

Funktion des Editors"
- Registerkarten Kurzvorstellung
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.