3.11.6 Klick-Interaktionen einbinden
| [gesichtete Version] | [gesichtete Version] |
LOOP2 Upgrade |
Added scale=true to loop_zip |
||
| Zeile 3: | Zeile 3: | ||
LOOP setzt in Zukunft auf reine '''HTML5-Interaktionen''', welche mit dem Tag | LOOP setzt in Zukunft auf reine '''HTML5-Interaktionen''', welche mit dem Tag | ||
<tt><nowiki><loop_zip file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip></nowiki></tt> | <tt><nowiki><loop_zip scale="true" file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip></nowiki></tt> | ||
eingebunden werden. | eingebunden werden. | ||
| Zeile 11: | Zeile 11: | ||
'''Syntax:''' | '''Syntax:''' | ||
<code><loop_zip file="begriff_destination_1_pro_igr_de.zip" | <code><loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | ||
start="begriff_destination_1.html" | start="begriff_destination_1.html" | ||
width="700px" height="350px"> | width="700px" height="350px"> | ||
| Zeile 24: | Zeile 24: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_zip file="begriff_destination_1_pro_igr_de.zip" | <loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | ||
start="begriff_destination_1.html" | start="begriff_destination_1.html" | ||
width="700px" height="350px"> | width="700px" height="350px"> | ||
| Zeile 43: | Zeile 43: | ||
description="Für weitere | description="Für weitere | ||
Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd773d"> | Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd773d"> | ||
<loop_zip file="begriff_destination_1_pro_igr_de.zip" | <loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | ||
start="begriff_destination_1.html" | start="begriff_destination_1.html" | ||
width="700px" height="350px"> | width="700px" height="350px"> | ||
| Zeile 58: | Zeile 58: | ||
'''Ergebnis:''' | '''Ergebnis:''' | ||
<loop_media type="click" title="Definition Destination" description="Für weitere Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd7746"> | <loop_media type="click" title="Definition Destination" description="Für weitere Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd7746"> | ||
<loop_zip file="begriff_destination_1_pro_igr_de.zip" | <loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip" | ||
start="begriff_destination_1.html" | start="begriff_destination_1.html" | ||
width="700px" height="350px"> | width="700px" height="350px"> | ||
Aktuelle Version vom 14. Dezember 2020, 13:26 Uhr
Wie bei Rollover-Interaktionen werden Shockwave-Flashdateien (.swf) nicht länger für die Gestaltung und Einbindung in LOOP empfohlen.
LOOP setzt in Zukunft auf reine HTML5-Interaktionen, welche mit dem Tag
<loop_zip scale="true" file=„name.zip-Datei“ start=„name.html“ width=„...px“ height=„...px> </loop_zip>
eingebunden werden.
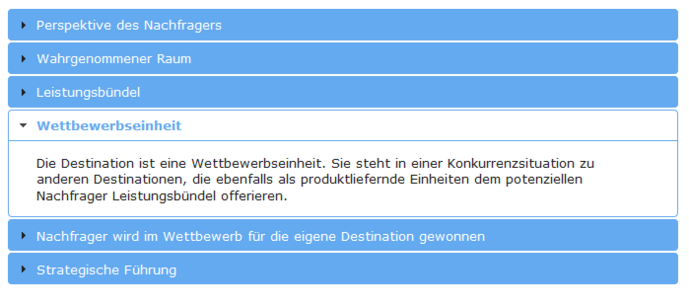
Im folgenden Beispiel sehen Sie die Einbindung einer Klick-Interaktion:
Syntax:
<loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
<loop_print>
<loop_figure title="Klick - Interaktion" show_copyright="true"
copyright="Screenshot" id="5fd759ebd772d">
[[file:klick-interaktion.png|689px]]
</loop_figure>
</loop_print>
Ergebnis:
Auszeichnung ins Medienverzeichnis[]
Soll die Klick-Interaktion im Medienverzeichnis aufgelistet werden, dann verwenden Sie folgende Bereichskennzeichnung.
Syntax:
<loop_media type="click" title="Definition Destination"
description="Für weitere
Informationen klicken Sie bitte auf die Überschriften." id="5fd759ebd773d">
<loop_zip scale="true" file="begriff_destination_1_pro_igr_de.zip"
start="begriff_destination_1.html"
width="700px" height="350px">
</loop_zip>
</loop_media>
<loop_print>
<loop_figure title="Klick - Interaktion" show_copyright="true"
copyright="Screenshot" id="5fd759ebd7742">
[[file:klick-interaktion.png|689px]]
</loop_figure>
</loop_print>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.