3.11.3 Audios einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 2: | Zeile 2: | ||
<loop_area type="example"> | <loop_area type="example"> | ||
''' | '''Syntax:''' | ||
<code>[[Datei:248_01_02.mp3]]</code> | <code>[[Datei:248_01_02.mp3]]</code> | ||
| Zeile 11: | Zeile 11: | ||
Alternativ kann auch ein spezieller Audio-Tag verwendet werden: | Alternativ kann auch ein spezieller Audio-Tag verwendet werden: | ||
<loop_area type="example"> | <loop_area type="example"> | ||
''' | '''Syntax:''' | ||
<code><loop_audio source="248_01_02.mp3"></loop_audio></code> | <code><loop_audio source="248_01_02.mp3"></loop_audio></code> | ||
| Zeile 29: | Zeile 29: | ||
<loop_area type="example"> | <loop_area type="example"> | ||
''' | '''Syntax:''' | ||
<code><loop_media type="audio" title="Bezeichnung des Audios"> | <code><loop_media type="audio" title="Bezeichnung des Audios"> | ||
[[Datei:248_01_02.mp3]] | [[Datei:248_01_02.mp3]] | ||
Version vom 16. Februar 2016, 14:47 Uhr
Das Einbinden einer Audio-Datei geschieht über einen "normalen" Datei-Tag:
Syntax:
[[Datei:248_01_02.mp3]]
Ergebnis:
Alternativ kann auch ein spezieller Audio-Tag verwendet werden:
Syntax:
<loop_audio source="248_01_02.mp3"></loop_audio>
Ergebnis:
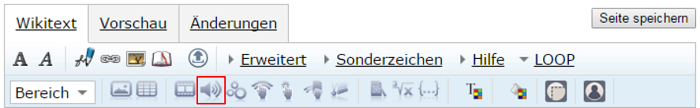
Möchten Sie, dass die Datei in das Medienverzeichnis aufgenommen wird, fügen Sie noch den Wikitext für die Medien-Auszeichnung hinzu. Ein "Medienelement-Audio" können Sie einfügen über das Untermenü LOOP des Seiteneditors wie im unteren Bild gezeigt.

Syntax:
<loop_media type="audio" title="Bezeichnung des Audios">
[[Datei:248_01_02.mp3]]
</loop_media>
Ergebnis:
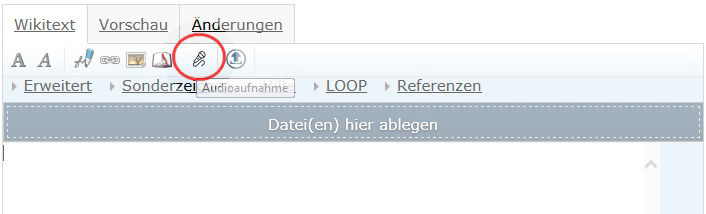
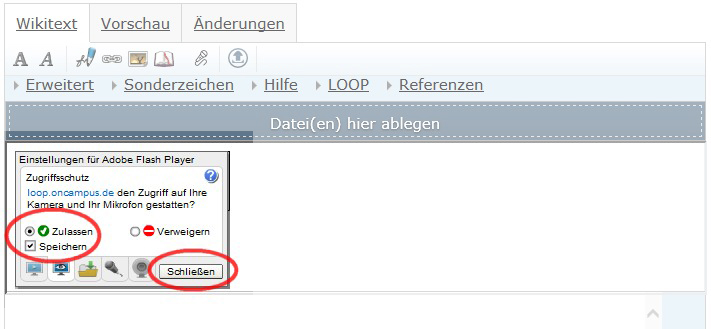
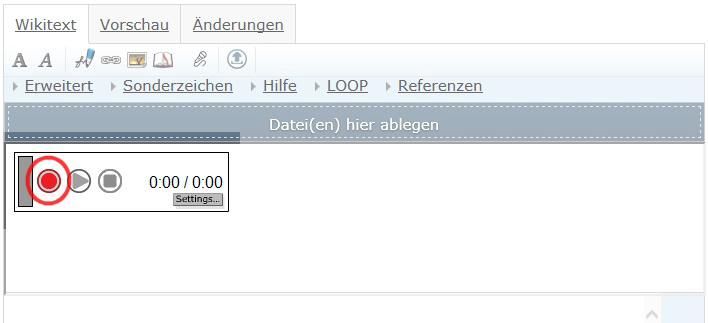
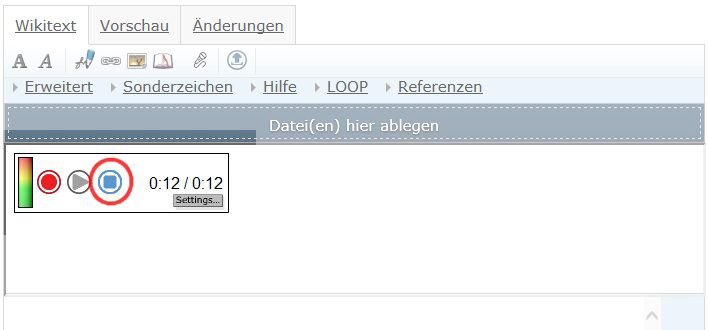
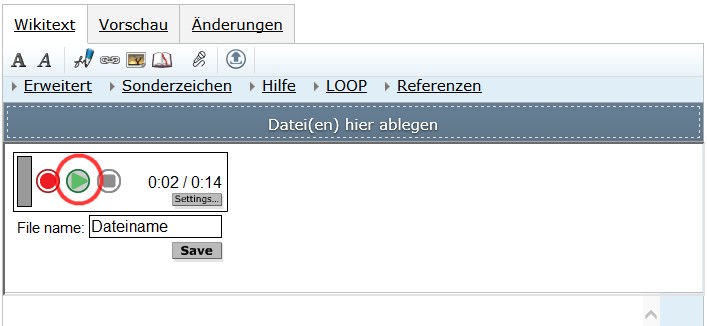
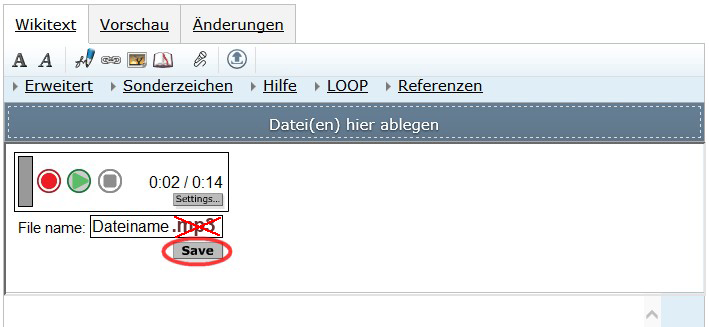
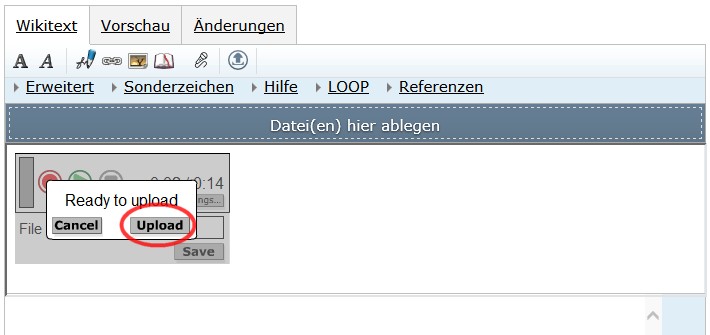
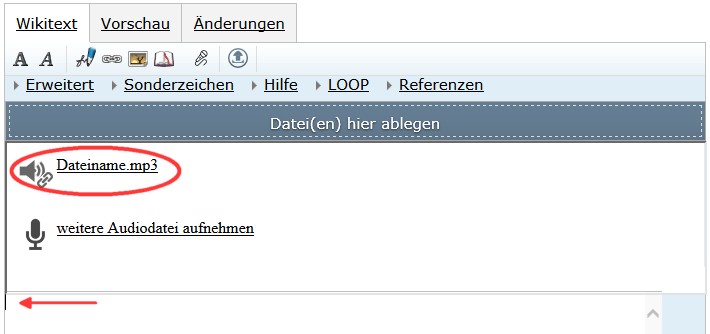
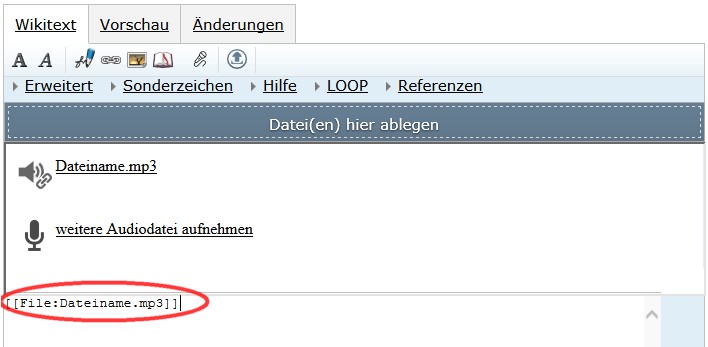
Audioaufnahme[]
Der Editor bietet die Möglichkeit Audiodateien direkt im Browser aufzunehmen, ins LOOP hochzuladen und dann auf der Seite einzubinden.









Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.