3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
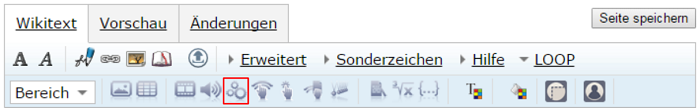
Mit dem Button "Medienelement-Animation" fügen Sie den Tag zur Auszeichnung ins Medienverzeichnis und den Datei-Tag zur Darstellung des Videos gleichzeitig in den Editor ein. | |||
<loop_figure> | <loop_figure> | ||
| Zeile 11: | Zeile 6: | ||
<loop_description> </loop_description> | <loop_description> </loop_description> | ||
</loop_figure> | </loop_figure> | ||
<loop_area type="example"> | |||
'''Code:''' | |||
<code><loop_media type="animation" title="" description=""> | |||
[[file:testvideo_720x480.mp4]] | |||
</loop_media></code> | |||
'''Ereignis:''' | |||
<loop_media type="animation" title="" description=""> | |||
[[file:testvideo_720x480.mp4]] | |||
</loop_media> | |||
</loop_area>2 | |||
Version vom 4. Februar 2016, 14:51 Uhr
Mit dem Button "Medienelement-Animation" fügen Sie den Tag zur Auszeichnung ins Medienverzeichnis und den Datei-Tag zur Darstellung des Videos gleichzeitig in den Editor ein.

Beispiel
Code:
<loop_media type="animation" title="" description="">
[[file:testvideo_720x480.mp4]]
</loop_media>
Ereignis:
2
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.