3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
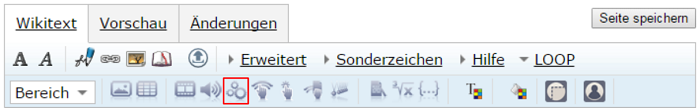
Mit dem Button "Medienelement-Animation" fügen Sie den Tag zur Auszeichnung ins Medienverzeichnis und den Datei-Tag zur Darstellung des Videos gleichzeitig in den Editor ein. | Animationen könne im mp4-Format in LOOP eingebunden werden. Mit dem Button "Medienelement-Animation" fügen Sie den Tag zur Auszeichnung ins Medienverzeichnis und den Datei-Tag zur Darstellung des Videos gleichzeitig in den Editor ein. | ||
<loop_figure> | <loop_figure> | ||
| Zeile 6: | Zeile 6: | ||
<loop_description> </loop_description> | <loop_description> </loop_description> | ||
</loop_figure> | </loop_figure> | ||
Der generierte LOOP-Code mit einer Beispielanimation finden Sie im nachfolgenden Beispiel. | |||
<loop_area type="example"> | <loop_area type="example"> | ||
| Zeile 17: | Zeile 19: | ||
[[file:testvideo_720x480.mp4]] | [[file:testvideo_720x480.mp4]] | ||
</loop_media> | </loop_media> | ||
</loop_area> | </loop_area> | ||
Version vom 4. Februar 2016, 14:55 Uhr
Animationen könne im mp4-Format in LOOP eingebunden werden. Mit dem Button "Medienelement-Animation" fügen Sie den Tag zur Auszeichnung ins Medienverzeichnis und den Datei-Tag zur Darstellung des Videos gleichzeitig in den Editor ein.

Der generierte LOOP-Code mit einer Beispielanimation finden Sie im nachfolgenden Beispiel.
Beispiel
Code:
<loop_media type="animation" title="" description="">
[[file:testvideo_720x480.mp4]]
</loop_media>
Ereignis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.