3.11.4 Animationen einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
|||
| Zeile 38: | Zeile 38: | ||
</loop_video> | </loop_video> | ||
</loop_area> | </loop_area> | ||
Möchten Sie, dass das Video in das Medienverzeichnis übernommen wird, fügen Sie noch den Wikitext für die Medien-Auszeichnung hinzu: | |||
<nowiki><loop_media type="video" title="" description=""> </loop_media></nowiki> | |||
Version vom 4. Februar 2016, 15:15 Uhr
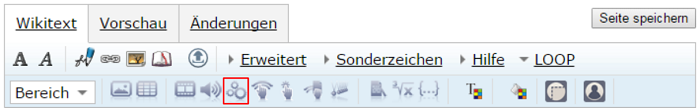
Animationen könne im mp4-Format in LOOP eingebunden werden. Mit dem Button "Medienelement-Animation" fügen Sie den Tag zur Auszeichnung ins Medienverzeichnis und den Datei-Tag zur Darstellung des Videos gleichzeitig in den Editor ein.

Der generierte LOOP-Code mit einer Beispielanimation finden Sie im nachfolgenden Beispiel.
Code:
<loop_media type="animation" title="Beispielanimation" description="MP4-Video als
Beispiel für eine ausgezeichnete Animation in LOOP.">
[[file:testvideo_720x480.mp4]]
</loop_media>
Ereignis:
Einbindung einer Animation mit Video-Tag[]
Mit dem Video-Tag von LOOP ist es möglich die verwendete Animation in ihrer Größe anzupassen, sowie ein Vorschaubild einzufügen.
Code:
<loop_video source="testvideo_720x480.mp4"
image="vorschaubild_testvideo.png"
width="500" height="200">
</loop_video>
Ergebnis:
Möchten Sie, dass das Video in das Medienverzeichnis übernommen wird, fügen Sie noch den Wikitext für die Medien-Auszeichnung hinzu:
<loop_media type="video" title="" description=""> </loop_media>
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.