4.8 Medienverzeichnis
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 6: | Zeile 6: | ||
<loop_area type="example"> | <loop_area type="example"> | ||
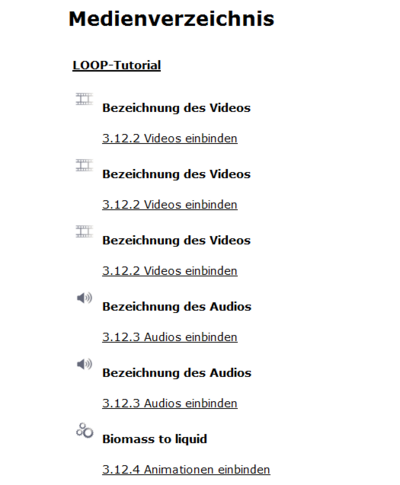
[[Datei:Medienverzeichnis.PNG|400px]] | |||
====Beispiel eines Eintrags ins Medienverzeichnis==== | ====Beispiel eines Eintrags ins Medienverzeichnis==== | ||
Version vom 25. April 2016, 10:40 Uhr
Welche Elemente tauchen hier auf?
In LOOP können Sie Audio-, Video, und Flashdateien als Medien auszeichnen, indem Sie die Datei mit dem Tag loop_media umschließen. Standardmäßig werden die Medien indexiert und damit in das Medienverzeichnis eingetragen.
Die Mediendatei wird in einer Medienbox mit Titel, Beschreibung und Copyright (falls angegeben) dargestellt.
Wichtig: Nur wenn Sie einen Titel angegeben haben, funktioniert ein Springen aus dem Medienverzeichnis an die richtige Stelle der Seite. Ist kein Titel angegeben, führt der Link im Medienverzeichnis zwar auf die richtige Seite aber nicht direkt zu der Stelle an der sich die Mediendatei befindet.
Copyrighthinweis[]
Mit dem Paramter copyright können Sie die Copyrighthinweis der Mediendatei setzen. Der Copyrighthinweis wird unterhalb der Beschreibung und im Medienverzeichnis angezeigt.
<loop_media copyright="Lokaler Copyrighthinweis"> [[Datei:248_01_02.mp3]] </loop_media>
Der Copyrighthinweis wird nur angezeigt, wenn der Parameter show_copyright den Wert true besitzt.
Parameter "index"[]
| Parameter | index |
|---|---|
| gültige Werte | true, false |
| Standard | true |
Mit dem Parameter index können Sie beinflussen, ob Mediendateien im Medienverzeichnis angezeigt werden oder nicht. Auf die Anzeige der Mediendatei auf der Seite hat der Parameter keinen Einfluss (siehe hierzu render).
<loop_media index="false"> [[Datei:248_01_02.mp3]] </loop_media>
Weitere Informationen zum Einbinden von Medienelementen finden Sie hier.
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.