3.9 Spoiler: Inhalte hinter Button verbergen
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen. | Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen. | ||
===spoiler-Button im Seiteneditor=== | ===spoiler-Button im Seiteneditor=== | ||
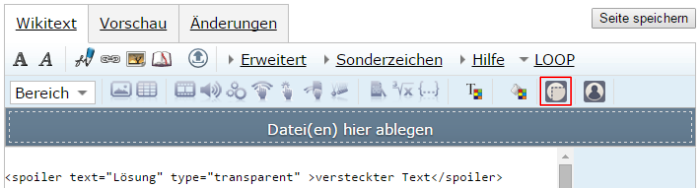
Mit einem Klick auf den spoiler-Button | Der Editor besitzt einen Button zum Einfügen eines Spoilers. Mit einem Klick auf den spoiler-Button wird der entsprechende Tag eingefügt (siehe untenstehenden Abbildung). | ||
<loop_figure> | <loop_figure> | ||
| Zeile 20: | Zeile 21: | ||
===text=== | ===text=== | ||
...................................... | |||
Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen | |||
<loop_area type="example">'''Code:''' | |||
<code><spoiler text="Normaler Spoiler"> | |||
Spoilertext | |||
</spoiler></code> | |||
'''Ergebnis:''' | |||
<spoiler text="Normaler Spoiler"> | |||
Spoilertext | |||
</spoiler> | |||
</loop_area> | |||
| Zeile 29: | Zeile 41: | ||
Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet. | Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet. | ||
</loop_area> | </loop_area> | ||
===type=== | ===type=== | ||
Der Tag Spoiler bietet über das Attribute type="transparent" die Möglichkeit eines transparenten Spoiler zu erstellen. | |||
<loop_area type="example">'''Code:''' | |||
<code><spoiler text="Transparenter Spoiler" type="transparent"> | |||
Spoilertext | |||
</spoiler></code> | |||
'''Ergebnis:''' | |||
<spoiler text="Transparenter Spoiler" type="transparent"> | <spoiler text="Transparenter Spoiler" type="transparent"> | ||
Spoilertext | |||
</spoiler> | </spoiler> | ||
</loop_area> | |||
Version vom 10. Dezember 2015, 15:39 Uhr
Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen.
spoiler-Button im Seiteneditor
Der Editor besitzt einen Button zum Einfügen eines Spoilers. Mit einem Klick auf den spoiler-Button wird der entsprechende Tag eingefügt (siehe untenstehenden Abbildung).

Code:
<spoiler text="Normaler Spoiler"> Text Text Text </spoiler>
Ergebnis:
text
......................................
Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen
Code:
<spoiler text="Normaler Spoiler">
Spoilertext
</spoiler>
Ergebnis:
Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet.
type
Der Tag Spoiler bietet über das Attribute type="transparent" die Möglichkeit eines transparenten Spoiler zu erstellen.
Code:
<spoiler text="Transparenter Spoiler" type="transparent">
Spoilertext
</spoiler>
Ergebnis:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.