3.11.3 Audios einbinden
| [unmarkierte Version] | [unmarkierte Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 19: | Zeile 19: | ||
Möchten Sie, dass die Datei in das Medienverzeichnis aufgenommen wird, | Möchten Sie, dass die Datei in das Medienverzeichnis aufgenommen wird, | ||
fügen Sie noch den Wikitext für die Medien-Auszeichnung hinzu: | fügen Sie noch den Wikitext für die Medien-Auszeichnung hinzu. Ein "Medienelement-Audio" können Sie einfügen über das Untermenü LOOP des Seiteneditors wie im unteren Bild gezeigt. | ||
<loop_figure> | |||
[[Datei:loop_seiteneditor_loop-untermenue_medienelement_audio.png]] | |||
<loop_title>Medienelement-Audio im Seiteneditor.</loop_title> | |||
<loop_description>Mit dem Button für ein Medienelement-Audio fügen Sie die Auszeichnung ins Medienverzeichnis hinzu. </loop_description> | |||
</loop_figure> | |||
<loop_area type="example"> | <loop_area type="example"> | ||
Version vom 4. Februar 2016, 14:04 Uhr
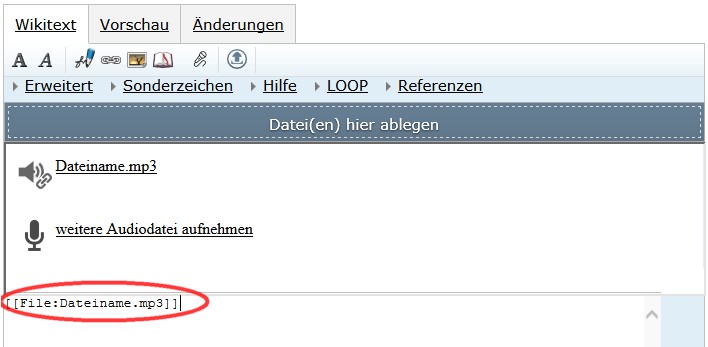
Das Einbinden einer Audio-Datei geschieht über einen "normalen" Datei-Tag:
Code:
[[Datei:248_01_02.mp3]]
Ergebnis:
Alternativ kann auch ein spezieller Audio-Tag verwendet werden:
Code:
<loop_audio source="248_01_02.mp3"></loop_audio>
Ergebnis:
Möchten Sie, dass die Datei in das Medienverzeichnis aufgenommen wird, fügen Sie noch den Wikitext für die Medien-Auszeichnung hinzu. Ein "Medienelement-Audio" können Sie einfügen über das Untermenü LOOP des Seiteneditors wie im unteren Bild gezeigt.

Code:
<loop_media type="audio" title="Bezeichnung des Audios">
[[Datei:248_01_02.mp3]]
</loop_media>
Ergebnis:
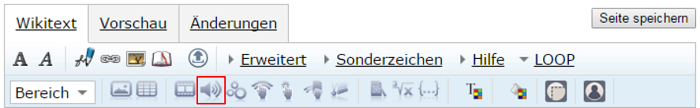
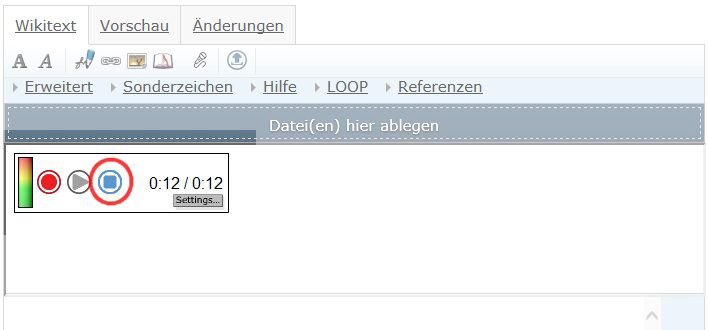
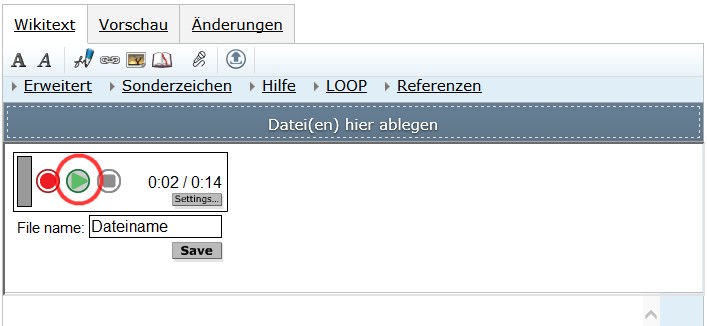
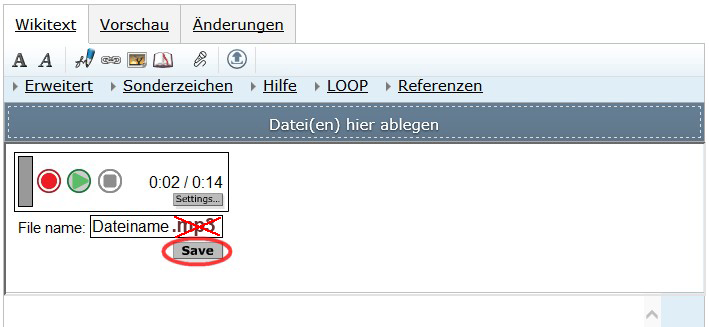
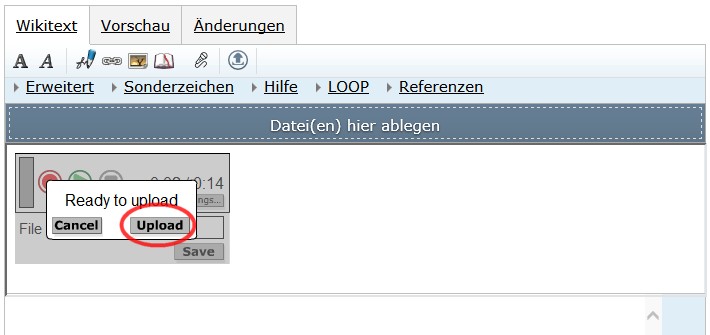
Audioaufnahme[]
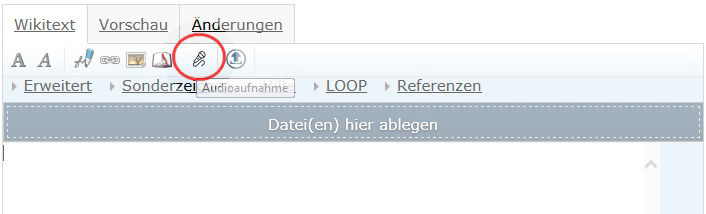
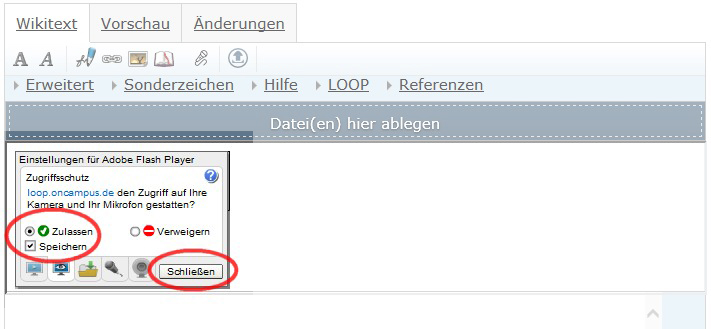
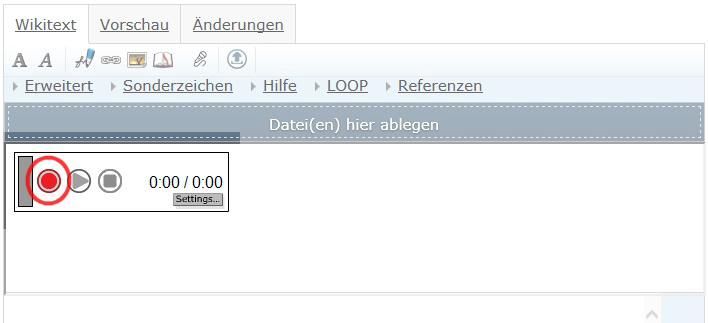
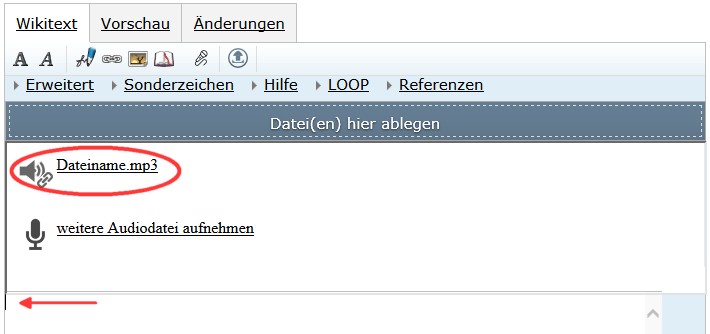
Der Editor bietet die Möglichkeit Audiodateien direkt im Browser aufzunehmen, ins LOOP hochzuladen und dann auf der Seite einzubinden.









Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.