3.4 Seitenbereiche mit dem Editor anlegen
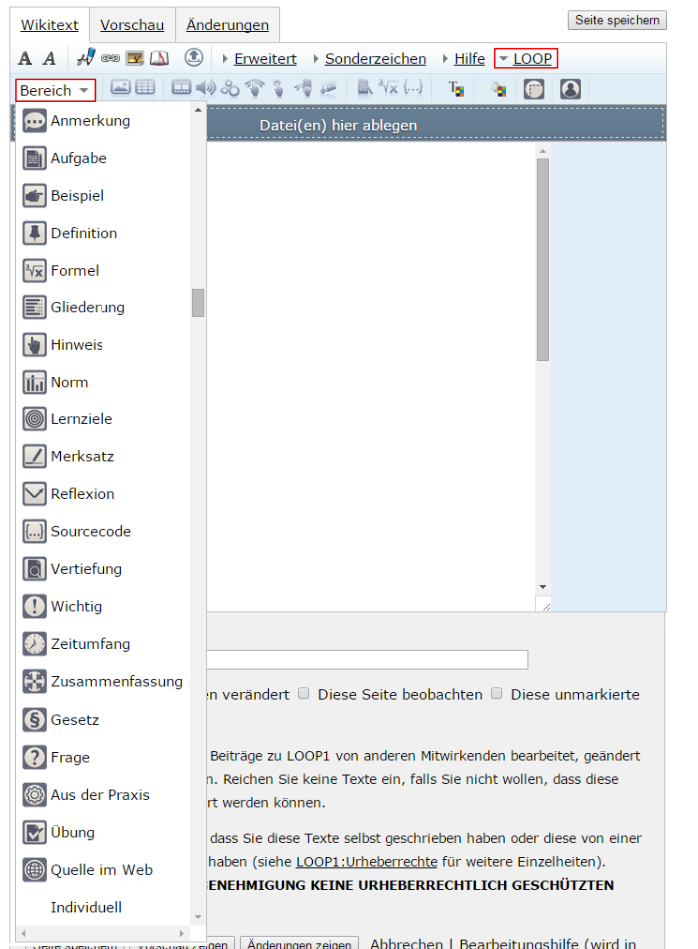
Mit LOOP können Sie besondere Bereiche einer Seite mit Hilfe von verschiedenen Kennzeichnungen ausweisen. Über das Untermenü LOOP des Seiteneditors können Sie aus vorgegebenen Bereichen auswählen und per Klick zum LOOP-Code hinzufügen. In der unteren Abbildung sehen Sie eine vollständige Auswahl der möglichen Bereiche.

Eine detaillierte Erläuterung der verschiedenen Seitenbereiche und deren Anpassung finden Sie im folgenden Abschnitt. Hier wird ebenfalls erläutert wie Sie individuelle Bereiche anlegen können.
Seitenbereiche[]
Der Tag <loop_area> </loop_area> generiert einen ausgezeichneten Bereich der anhand von Parametern angepasst werden kann.
<loop_area type="example">
Beispiel
</loop_area>
Das Ergebnis sieht dann wie folgt aus:
Beispiel
Parameter[]
Über Parameter haben Sie die Möglichkeit das Verhalten des Tags loop_area zu beinflussen.
| Parameter | gültige Werte | Standard |
|---|---|---|
| type | annotation, arrangement, citation, definition, example, formula, indentation, important, learningobjectives, markedsentence, norm, notice, reflection, sourcecode, summary, task, timerequirement | area |
| render | none, icon, marked | marked bzw. Wert der Konfigurationsvariable $wgLoopAreaDefaultRenderOption |
| icon | Dateiname | nicht gesetzt |
| icontext | Text | nicht gesetzt |
Im folgenden werden die einzelnen Parameter detailierter erklärt.
type[]
Mit dem Parameter type geben Sie an welches Icon neben dem Bereich angezeigt wird.
| Bereich | Wert für type | Abbildung | Quellcode |
|---|---|---|---|
| Anmerkung | annotation | 
|
<loop_area type="annotation">
|
| Gliederung | arrangement | 
|
<loop_area type="arrangement">
|
| Definition | definition | 
|
<loop_area type="definition">
|
| Beispiel | example | <loop_area type="example">
| |
| Formel | formula | <loop_area type="formula">
| |
| Vertiefung | indentation | <loop_area type="indentation">
| |
| Wichtig | important | <loop_area type="important">
| |
| Lernziele | learningobjectives | <loop_area type="learningobjectives">
| |
| Merksatz | markedsentence | <loop_area type="markedsentence">
| |
| Norm | norm | 
|
<loop_area type="norm">
|
| Hinweis | notice | <loop_area type="notice">
| |
| Reflexion | reflection | <loop_area type="reflection">
| |
| Sourcecode | sourcecode | <loop_area type="sourcecode">
| |
| Zusammenfassung | summary | <loop_area type="summary">
| |
| Aufgabe | task | <loop_area type="task">
| |
| Zeitumfang | timerequirement | <loop_area type="timerequirement">
| |
| Frage | question | <loop_area type="question">
| |
| Aus der Praxis | practice | <loop_area type="practice">
| |
| Übung | exercise | <loop_area type="exercise">
| |
| Quelle im Web | websource | <loop_area type="websource">
| |
| Versuch | experiment | <loop_area type="experiment">
| |
| Zitat | citation | 
|
<loop_area type="citation">
|
render[]
| Parameter | render |
|---|---|
| gültige Werte | none, icon, marked, default |
| Standard | marked bzw. Wert der Konfigurationsvariable $wgLoopAreaDefaultRenderOption |
Mit dem Parameter render können Sie beinflussen, ob Seitenbereiche auf der Seite besonders ausgezeichnet dargestellt werden oder nicht. Wenn Sie den Wert default verwenden oder den Parameter render nicht angeben wird der Standardwert marked verwendet. Dieser Standard kann in der Konfigurationsdatei LocalSettings.php über die Variable $wgLoopAreaDefaultRenderOption auf einen der Werte none, icon oder marked gesetzt werden.
Beispiel mit der Einstellung render="none"
Beispiel mit der Einstellung render="icon"
Beispiel mit der Einstellung render="marked"
icon[]
| Parameter | icon |
|---|---|
| gültige Werte | Dateinamen |
| Standard | nicht gesetzt |
Mit dem Parameter icon können Sie ein Bild, das Sie vorher in Loop hochgeladen haben als Bereichsicon verwenden.
Beispiel: siehe Paremeter icontext
icontext[]
| Parameter | icontext |
|---|---|
| gültige Werte | Text |
| Standard | nicht gesetzt |
Mit dem Parameter icontext können Sie bei der verwendung eines eigenes Icons einen individuellen Icontext angeben.
<loop_area icon="audio.png" icontext="Audio">
Individueller Bereich
</loop_area>
Das Ergebnis sieht dann wie folgt aus:
Individueller Bereich
Icon-Vorlagen[]
Mit diesen Photoshop-Vorlagen
können Sie sich ganz einfach Ihr eigenes Icon erstellen:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.