3.11.1.1 Abbildungen mit Seiteneditor einfügen
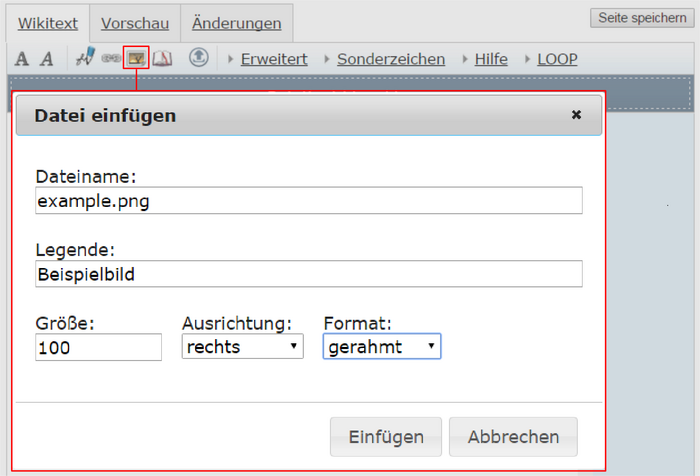
Möchten Sie eine Datei mit dem Seiteneditor anlegen, klicken Sie auf das Symbol "Eingebettete Datei" (siehe untere Abbildung). Es öffnet sich ein Auswahldialog indem Sie Formatoptionen wie Größe, Format, Ausrichtung und Legende angeben können.

Bestätigen Sie das Fenster mit dem Button "Einfügen" so wird folgender Wiki-Code ins Bearbeitungsfenster eingesetzt.
Code:
[[Datei:Dateiname.Endung|Größe|Format|Ausrichtung|Legende]]
Code für obige Auswahl:
[[Datei:example.png|100px|gerahmt|rechts|Beispielbild]]
Ergebnis:

Auswahloptionen für Dialog - Datei einfügen
| Auswahloptionen | ||
|---|---|---|
| Größe | Format | Ausrichtung |
| - keine Angabe (Es wird die horizontale Auflösung der Datei verwendet.) |
miniatur |
rechts |
| - max. 700px (Dies ist die Seitebegrenzung für native Bildbreiten.) |
gerahmt |
zentriert |
| < 700px (Dateien sollten als zoom-Grafik angelegt werden.) |
rahmenlos Achtung: keine Legende |
links |
| - keine Angabe Achtung: keine Legende |
- keine Angabe | |
Selbstverständlich können Sie das Bild auch manuell mit dem obigen Code einfügen ohne auf den Editor zurückzugreifen. Nutzen Sie hierfür die oben beschriebene Wiki-Syntax und vergewissern Sie sich dass die Datei bereits hochgeladen ist. Nutzen Sie die Option "rahmenlos" oder geben keine Format an so wird die Legende nicht angezeigt!
ZOOM-Grafiken anlegen
Möchten Sie Grafiken mit einer Auflösung größer als 700 Pixeln (horizontal) optimal darstellen, fügen Sie selbige als Zoom-Grafiken ein. Die Syntax lässt sich wie folgt beschreiben: [[Datei:Beispielbild.png|Breite des Vorschaubildes in Pixel|link=File:Beispielbild.png]]. Sobald auf die Grafik in Loop geklickt wird öffnet sich ein Overlay mit der Grafik in originaler Auflösung.
Code:
[[Datei:Metabild_big.png|500px|link=File:Metabild_big.png]]
- Zoom-Grafik: [[File:bild.jpg|Größe der Abbildung auf der Seite (in px)|link=File:bild.jpg]]
- Abbildungen als <loop_figure> </loop_figure>
- Abbildungen mit cite-Tag
<loop_figure>
[[file: ]]
<loop_title> </loop_title>
<loop_description> </loop_description>
<loop_copyright> </loop_copyright>
</loop_figure>
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.