3.9 Spoiler: Inhalte hinter Button verbergen
Mit dem Tag <spoiler> </spoiler> lassen sich verdeckte Informationen im Text platzieren und per Button aufklappen.
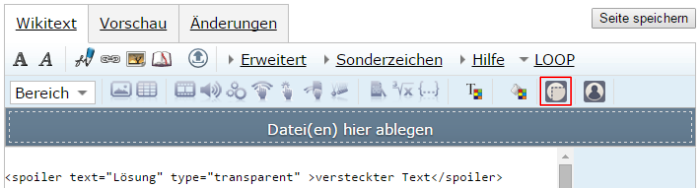
spoiler-Button im Seiteneditor
Der Editor besitzt einen Button zum Einfügen eines Spoilers. Mit einem Klick auf den Spoiler-Button wird der entsprechende Tag eingefügt (siehe untenstehenden Abbildung).

text
Mit dem Attribut "text" können Sie den Spoiler betiteln. Je nach Einsatzszenario sind Betitelungen wie z.B.: Lösung anzeigen, Musterlösung, Lösungshinweis, Hinweis, Literaturempfehlung, Ergänzende Informationen, Antwort denkbar.
Syntax:
<spoiler text="Normaler Spoiler - Klick mich">
Spoilertext
</spoiler>
Ergebnis:
Den Parameter "text" können Sie auch weglassen. In diesem Fall wird der Standardtext "Lösung" als Buttonbeschriftung verwendet.
type
Der Tag Spoiler bietet über das Attribute type="transparent" die Möglichkeit einen transparenten Spoiler zu erstellen.
Syntax:
<spoiler text="Transparenter Spoiler" type="transparent">
Spoilertext
</spoiler>
Ergebnis:
Weiterführende Informationen zur Extension finden Sie hier:
Es handelt sich hierbei um das Tutorial für LOOP1. Die Dokumentation für LOOP 2 wird gegenwärtig entwickelt: https://loop.eduloop.de. Viele Funktionen lassen sich ähnlich auch in LOOP2 verwenden.